Activate the service workers
By activating the service workers, transform your web app into a Progressive Web App (PWA) in just one click.
The Progressive Web App (PWA) is a web application that offers a user experience similar to a native application. Technically, PWA uses service workers to manage requests and caching. However, these service workers are not supported by all operating systems and browsers in the same way. If a device is not compatible, your application will function as a classic web app for the user.
To learn more about PWA, we recommend this article from our blog What is a Progressive Web App ?
Activate the progressive web app
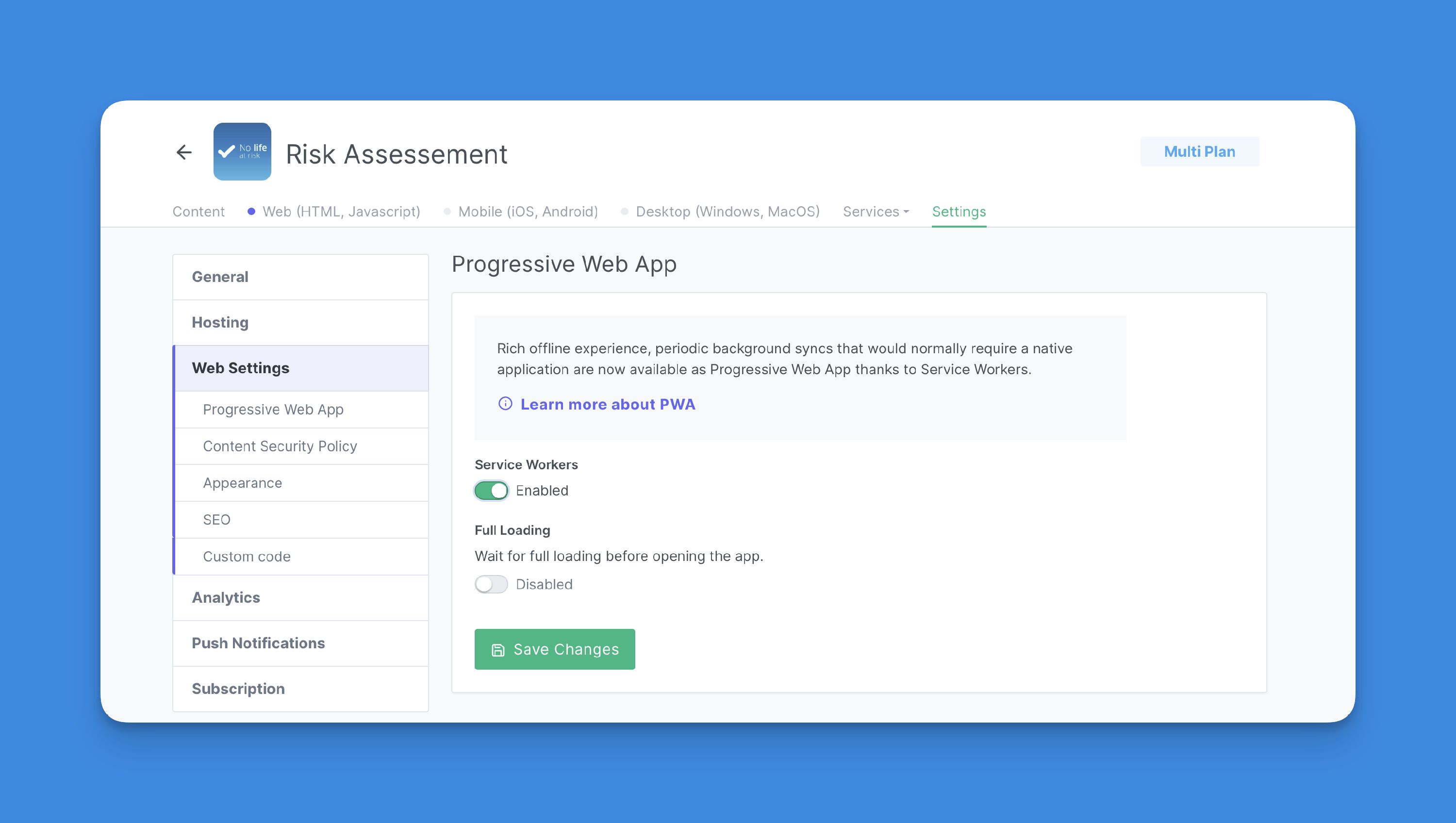
- Go to the Settings tab of your web app.
- Go to the Web section and activate the button corresponding to Service Workers.

The Full Download option ensures that the application has been fully downloaded during its first use and that users will therefore be able to access it offline.
Users will be able to add the app to their home screen.
Browser compatibility
One of the main constraints of the PWA is browser compatibility due to the use of workers services. Before you start, make sure that your audience is well-equipped:
| Browser | Compatible version |
|---|---|
| Chrome Desktop | 40 |
| Edge Desktop | 17 |
| Chrome Desktop | 44 |
| Internet Explorer Desktop | Not supported |
| Opera Desktop | 24 |
| Safari Desktop | 11.1 |
| Android Webview | Not supported |
| Chrome Android | 40 |
| Edge Mobile | 17 |
| Firefox Android Mobile | 44.0 (44) |
| IE Mobile | Not supported |
| Opera Android | OK |
| Safari iOS | 11.1 |