Filter a collection
Create custom filters to make it easier for the user to access certain data. Filters allow you to display the data in your collection based on a condition.
Concretely, these filters act on the content of the component Collection / List: they allow displaying only the elements that meet a condition. This condition is freely determined. Each element is evaluated according to this condition and is displayed only if the condition is met.
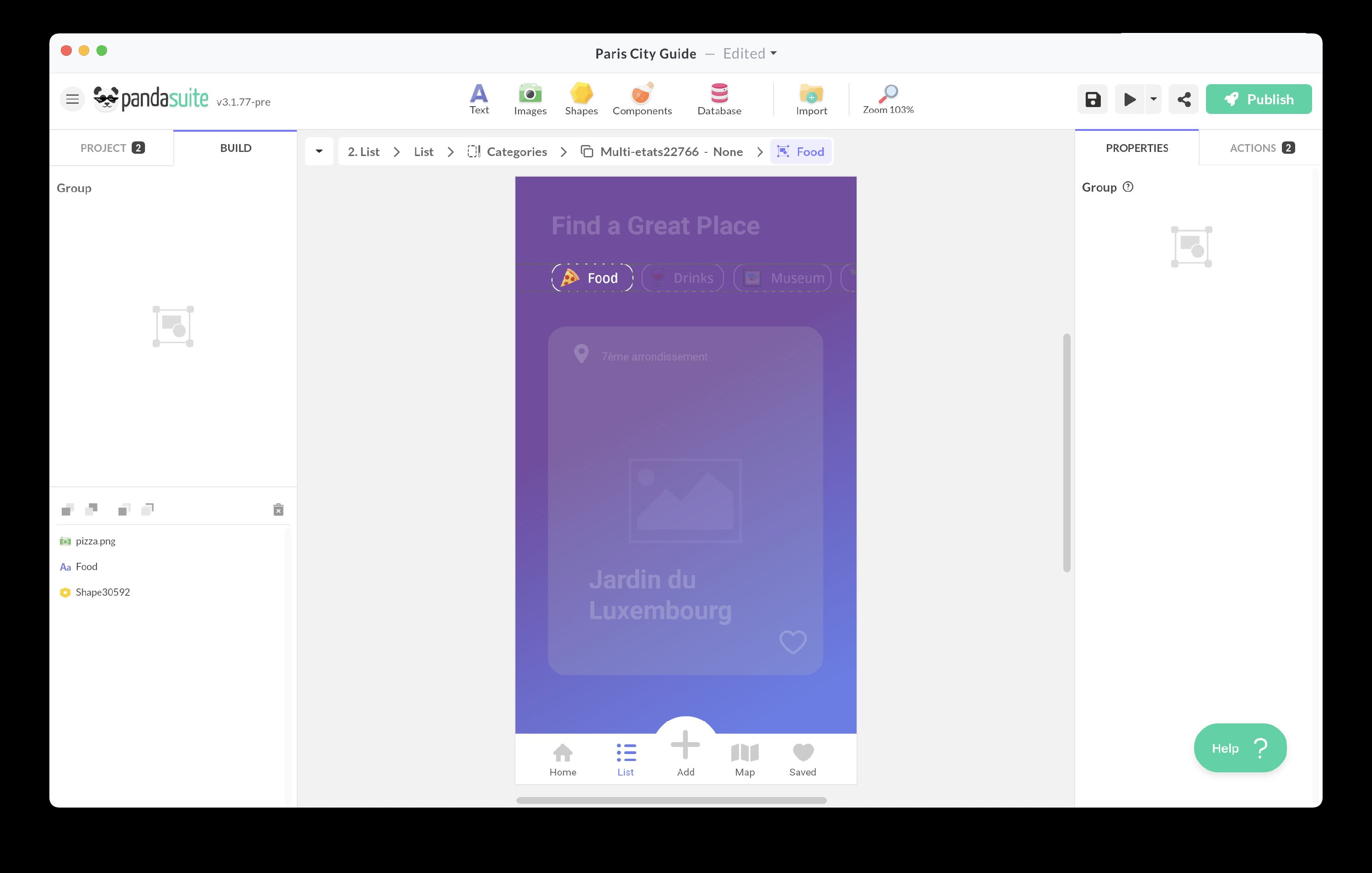
In the Paris City Guide application, the user has the option to filter the list of good deals by category: Food, Drinks, Museum or Outdoor.
Display categories
Visually display the categories that the user can select. The content of the collection adjusts according to the user’s selection. In this example, the user clicks on Food and only displays the deals in that category.
Choose the design of your choice (below buttons).

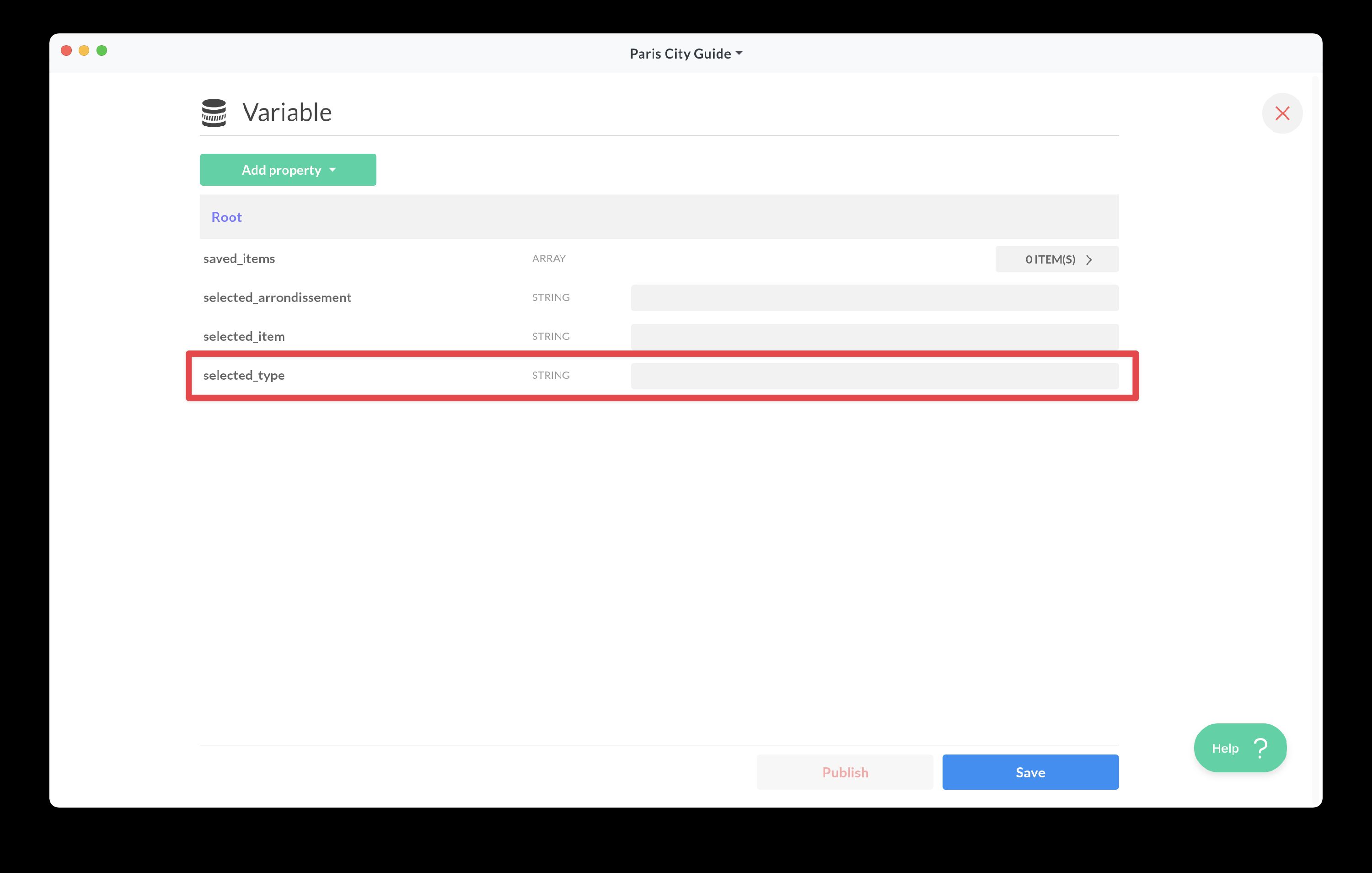
Create a Text variable (it’s called selected_type in the example below) from the PandaSuite database: this variable allows you to save the selected category so you can use it when creating the filter condition.

When the user selects one of the categories, change the value of this variable.
Add an action:
Set its value manually. Below the user has selected the category Food, the value entered is Food.
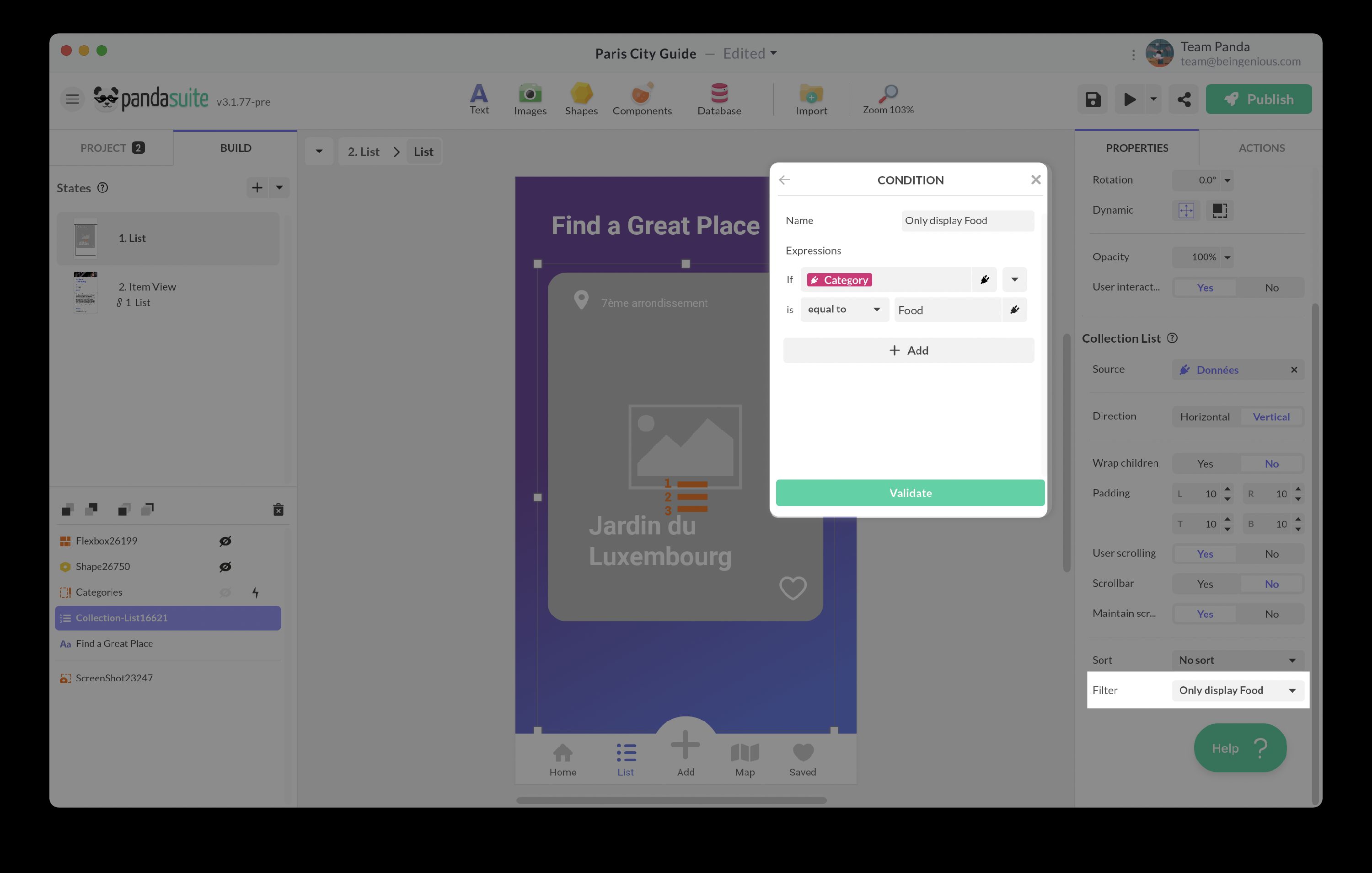
Now create the condition that displays items based on the selected category.
In our example for a good plan to be displayed, the filter condition must be met. This one is composed of 2 expressions:
- If the user has not selected a category (the value of the variable selected_type is unknown or empty_)
- OR if the user-selected category (the value of the variable selected_type) matches the category of the current element
Go to the properties of your component Collection/List. Click Filter and the + button;
Multi-selection of filters
In the previous example, the user can only select one category at a time. Therefore, the variable is of type Text.
If you want the user to be able to select more than one, you need to choose a different type of variable: Array. Indeed the table allows you to add one or more selected categories.
At the level of your filter condition, you need to adapt your expression:
- If the user did not select a category (the value of the variable selected_type is unknown or empty_)
- OR if the user selected category table contains the category of the current item
Filter without user selection
In the previous examples, the filter was tied to a user selection. Nevertheless, this is not a requirement.
For example, you can choose to display only restaurants. In which case the filter condition becomes: if the category of the current item is Food.

If your database is on Airtable, you can also create server-side filters directly from the API. We recommend checking out this article: Connect to Airtable.