Virtual Keyboard
Display a virtual keyboard on a touch screen.
The virtual keyboard simulates a physical keyboard on a computer screen or mobile device. It allows the user to enter text without using a physical keyboard. It is especially useful when the physical keyboard is inaccessible, such as on a kiosk or a touch totem.

Keypad code
Add this template to your account in just a few clicks. Edit and customize it freely.
→ Add this template to your accountDisplay the virtual keyboard
To display the virtual keyboard, click on Components and select the Virtual Keyboard.
Double-click on the component to display the keyboard in your interface.
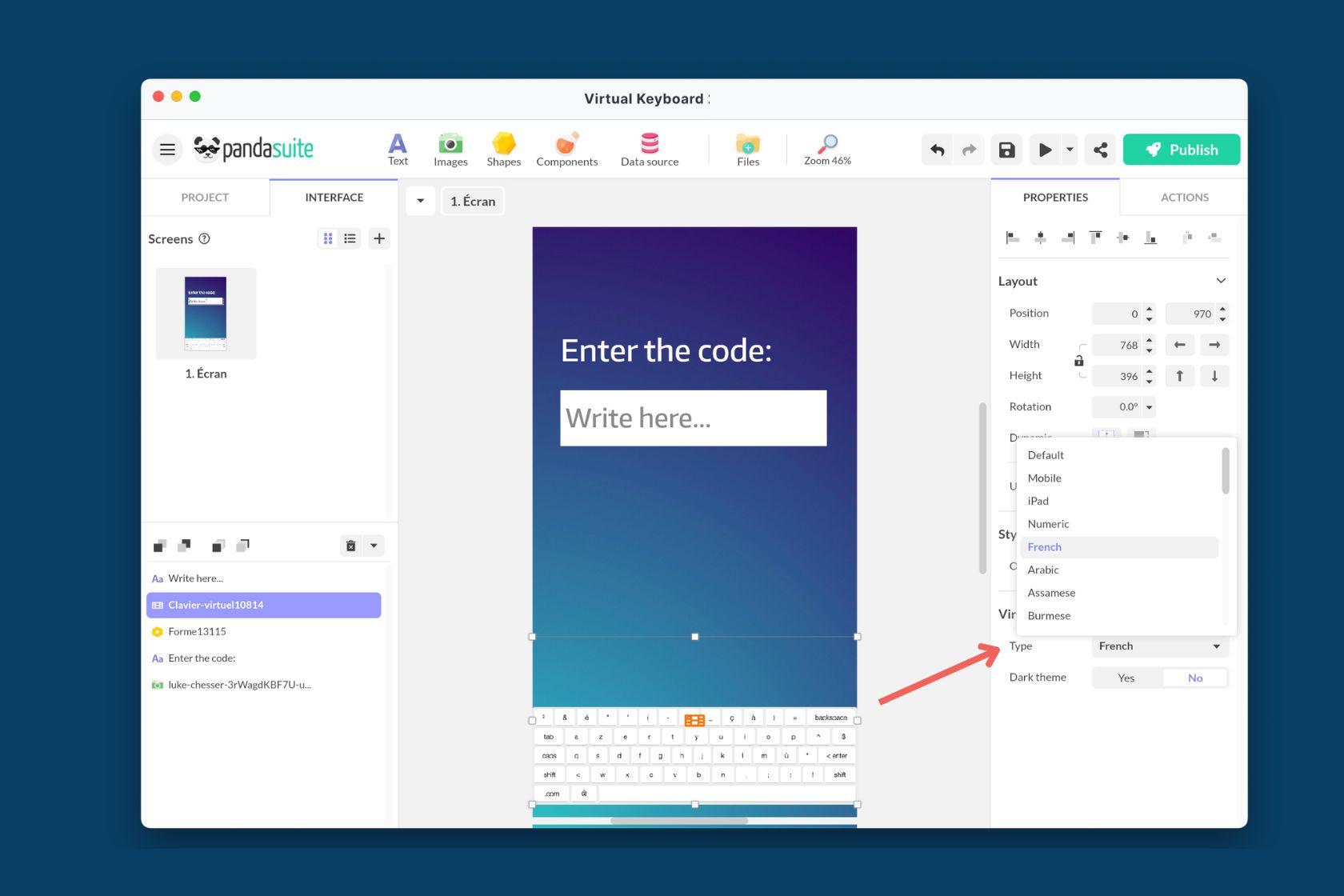
You can choose between several types of virtual keyboard. In the properties, choose the keyboard of your choice: Mobile, iPad, Digital or a language keyboard (French, Arabic, Burmese etc.).
You can choose between light and dark mode.

If you want to create a keyboard effect, use the states to create a transition.
Display text with the virtual keyboard
For text input you can use the Text Input component or a simple text block. It all depends on your UI.
The user simply types on the keys of the virtual keyboard.
Via the Text Input component
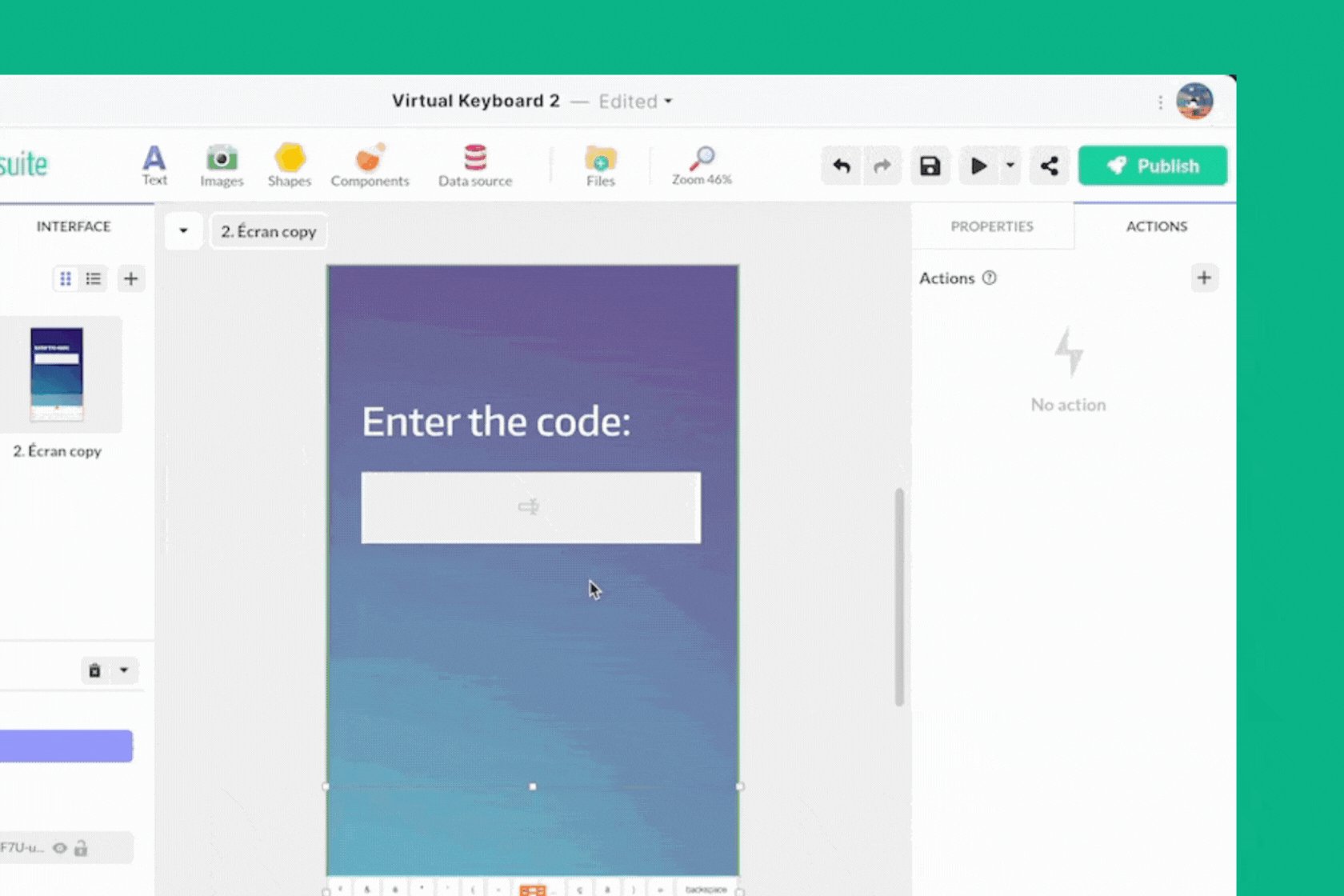
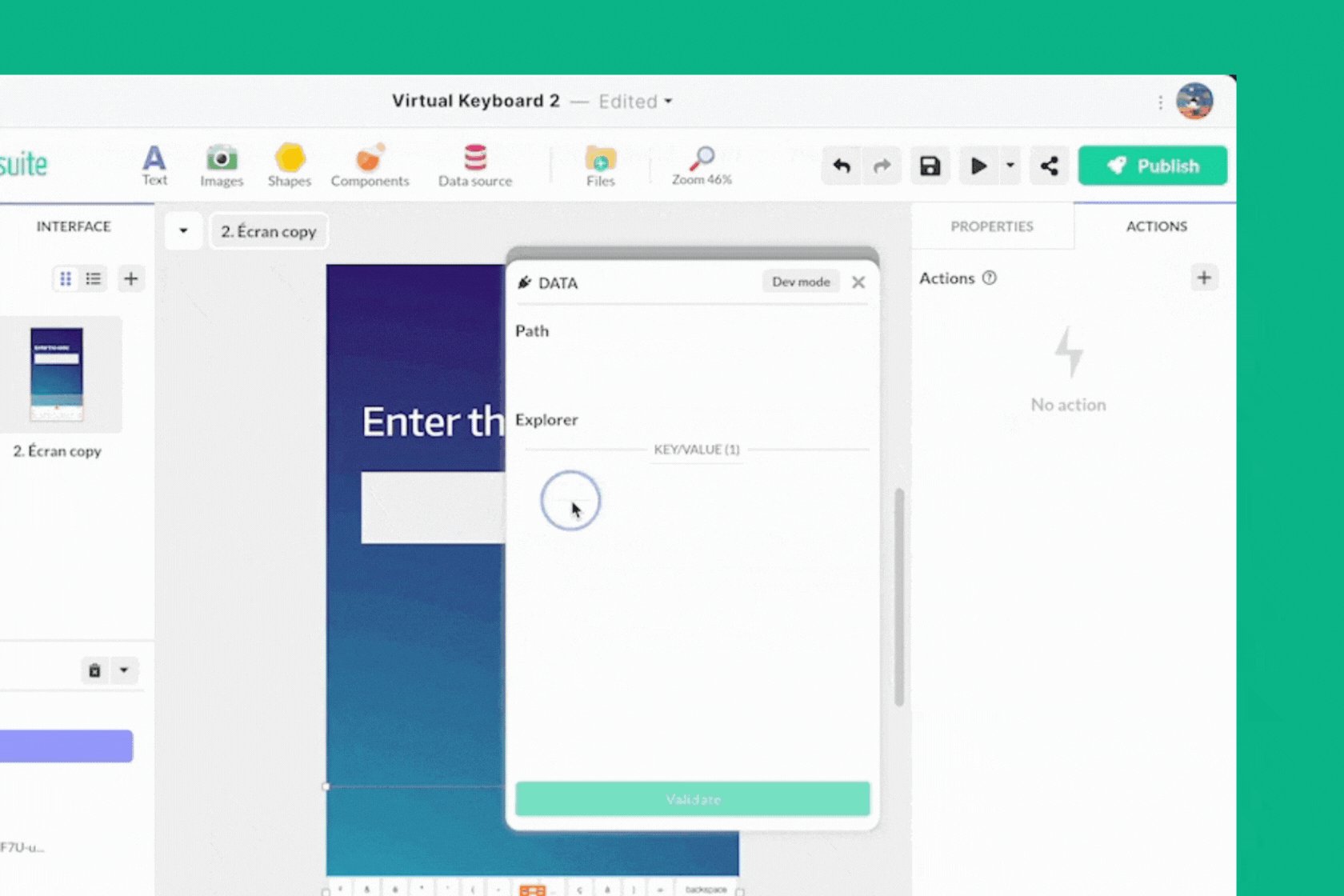
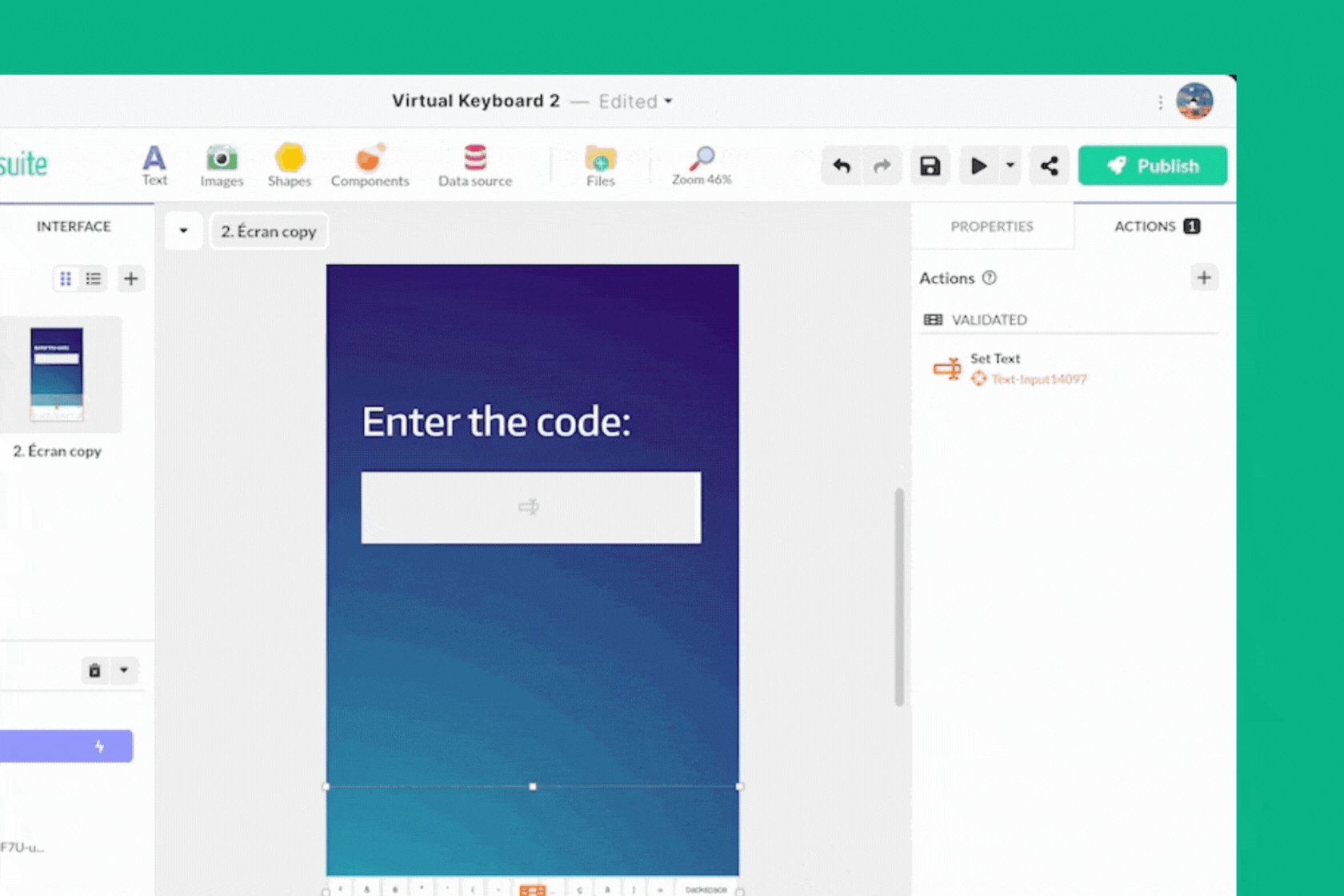
Insert a Text Input component. To display the text from the virtual keyboard in this component, select the virtual keyboard and add a new action.
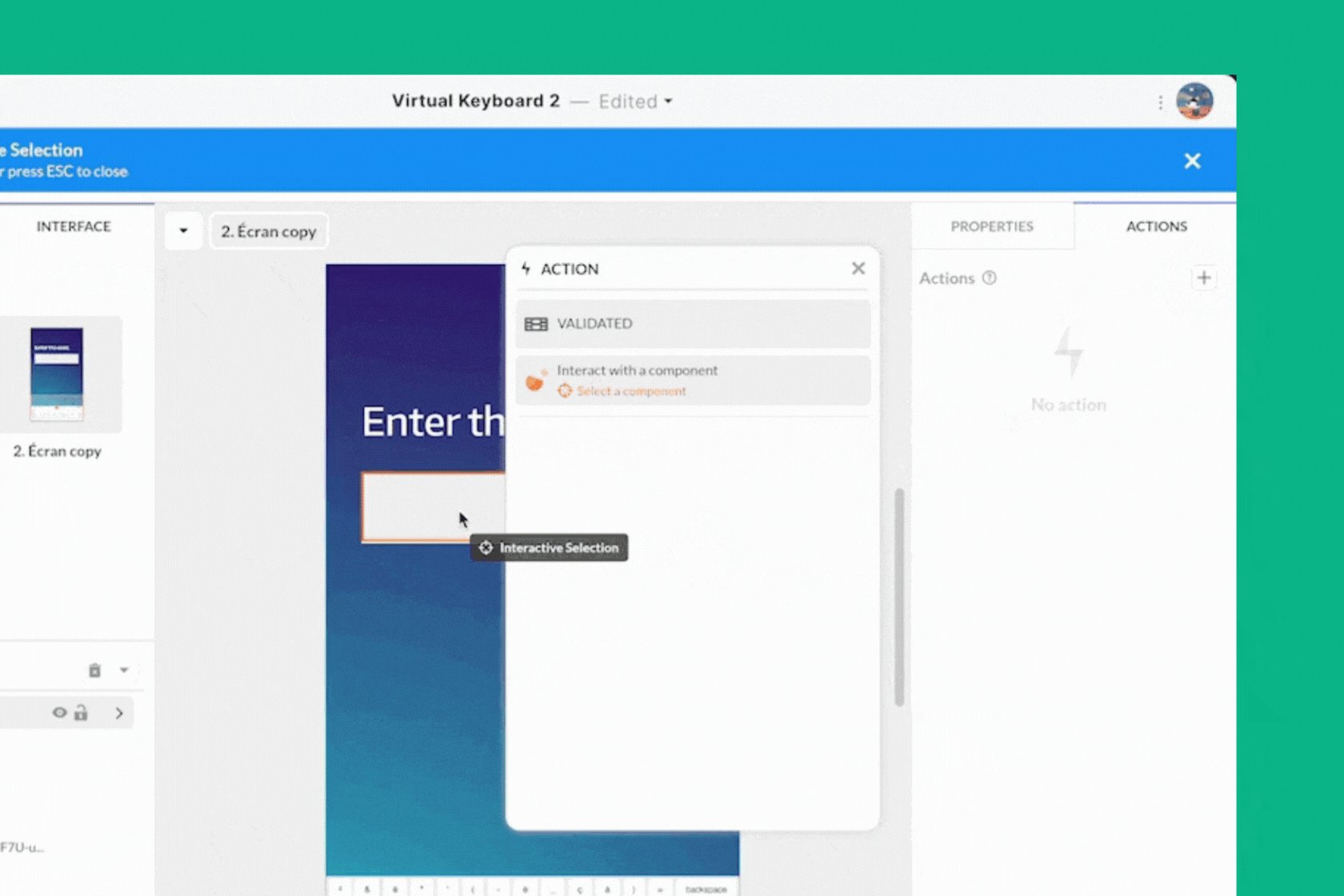
Choose the Validated event and the Interact with a component > Text input > Set text action. Add a data binding From Event > Input Value.

The text appears in the field, once it is validated on the keyboard.
Via a text block
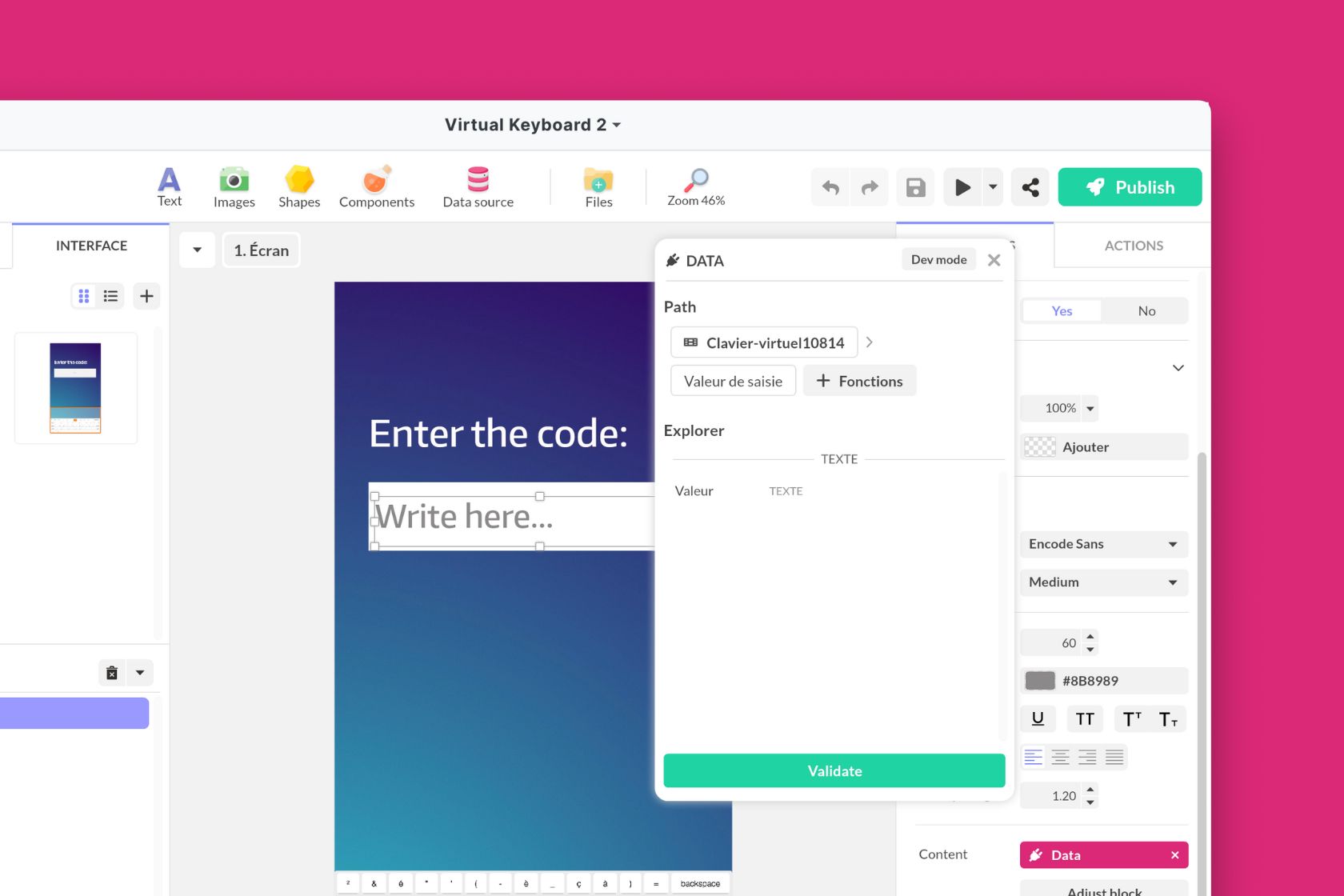
Insert a text block.
Add a data binding: From a component > Virtual keyboard > Input value.

The text is automatically updated according to the user’s input.
Clear input
To clear the text entered automatically, select the triggering event (e.g. a button, screen display) and the Interact with a component action. Select the Virtual Keyboard component and the Clear Input action.