Synchronize HTML5 animations
No problem to insert HTML5 animations (Greensock, Edge Animate …) you simply upload the .zip file in the HTML component and presto! they appear! :-)
If you want to go further and synchronize your animation with another component, it is necessary to indicate directly in the construction of HTML5 folder.
To make life easier, we have prepared an HTML5 animation model ready for synchronization: feel free to download and use in your application.
Overview of synchronized animation with motion sensor:

In this article, we explain how to create this synchronization in the studio and for those who want to synchronize their own HTML5 animation, we will also detail how it was built in the HTML5.
Synchronize This HTML5 Animation
In the studio, insert an HTML component where you want to display this animation. In the Properties window, select the OFFLINE type, click ADD SOURCE and upload the .zip file of the animation.
To preview the animation, double-click the transparent area of the component! However it will remain static as long as you didn’t create any interaction.
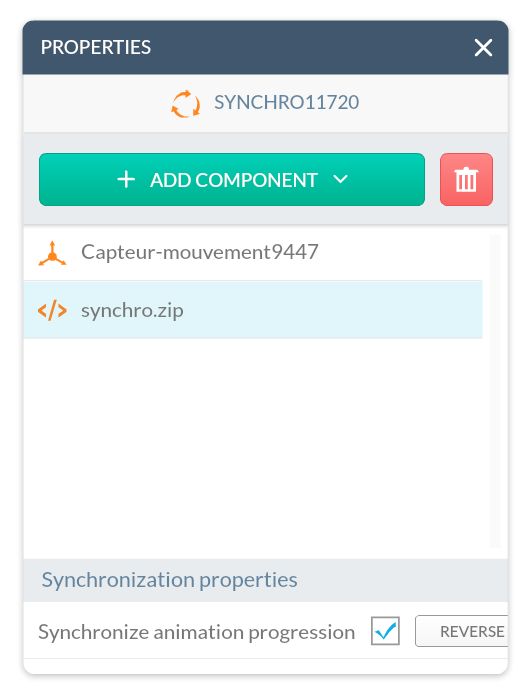
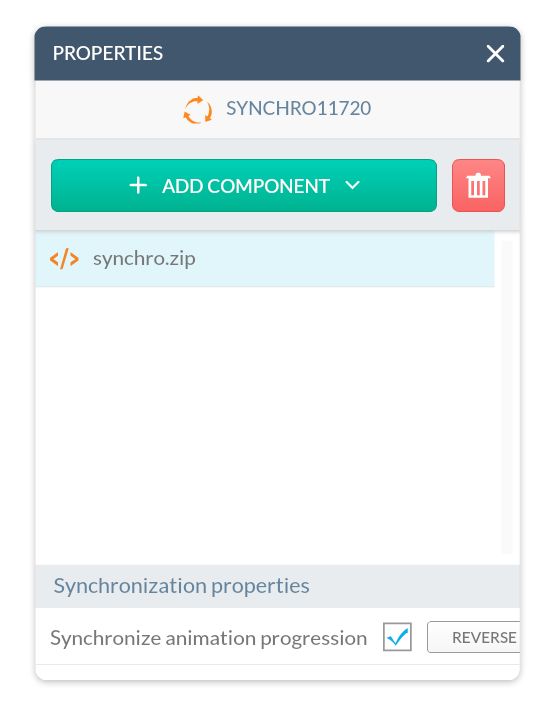
Insert a Motion Sensor component and set the horizontal axis in the Properties window. Insert a Synchronization component and open the Properties window. Add the component Motion Sensor, select the horizontal axis property and add the HTML component.
We find the property “Synchronize animation progression” specifically created in the HTML module. Your animation is ready :-)

Create Your Own HTML5 Synchronization (Advanced)
In this section we explain step-by-step how this module was created in order for you to create your own synchronization with an HTML5 animation.
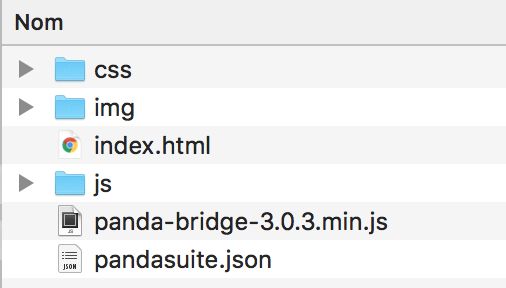
This animation is made of an index.html file, a CSS file, an image and javascript files.

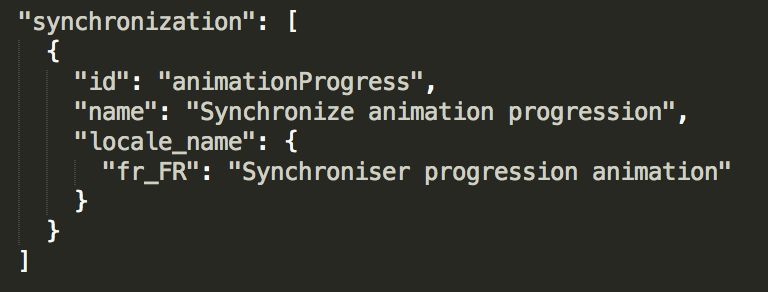
The pandasuite.json file
In the file pandasuite.json we described synchronization in the category synchronization. We chose its name in the studio (Synchronize animated progression) and its French translation (Synchronize progression animation).

That’s how you create a synchronization property.

The file PandaBridge
The PandaBridge makes it easy to communicate between the HTML component and the application, in terms of transmission and reception. You must insert this file in your .zip file.
There are no changes required.
The methods of the PandaBridge class
In the index.html file we must include the connection with the panda-bridge and synchronization properties previously reported.
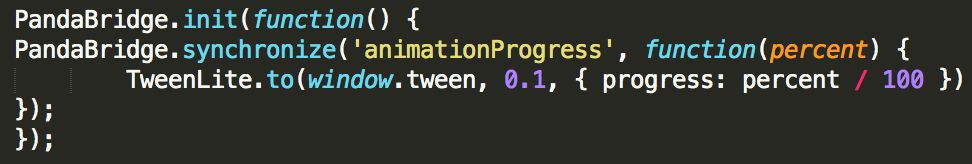
Here are the different additions:
- Insert the script code in the header

- Setting up synchronization
The init method allows the initialization, it is what will allow to perform the functionality of PandaBridge.
The synchronize method is based on a specific function in which the arguments are the percentage of synchronization.

Once implemented this feature, you can create a synchronization with the sensor of your choice! It’s up to you to implement it in your HTML5 animation and have fun :-)