Stripe
The Stripe component enables the integration of a payment infrastructure for e-commerce.
The Stripe component requires a Stripe account - you can create an account for free.
Inserting the Stripe component
Click on Components and add the component Stripe.
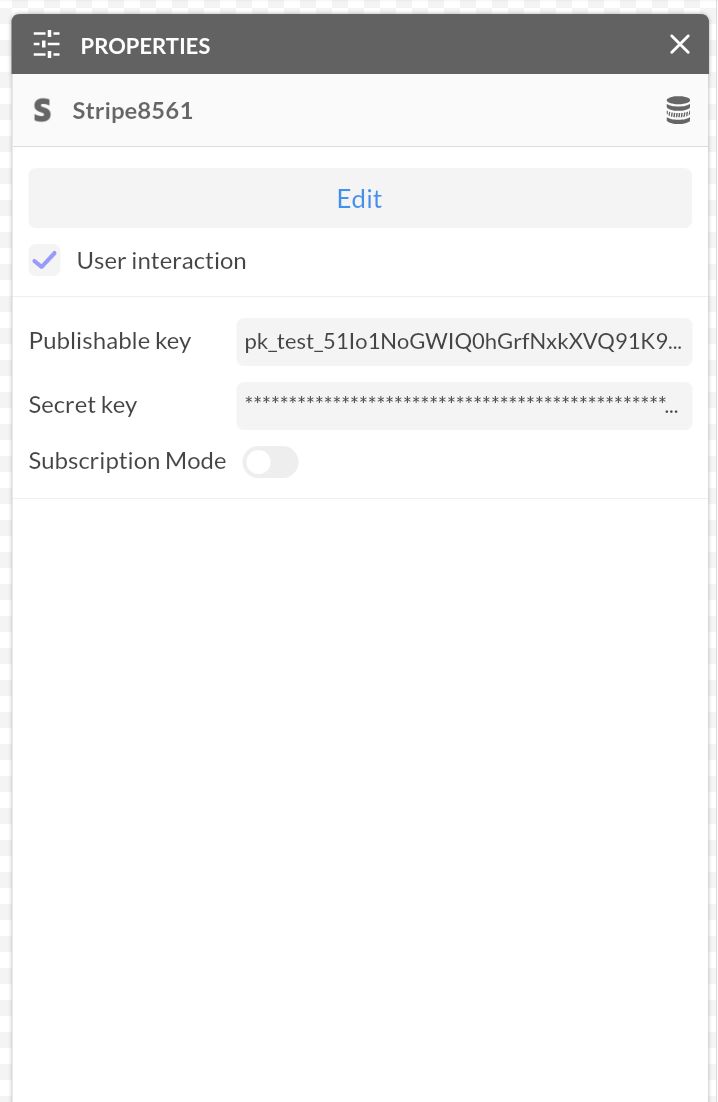
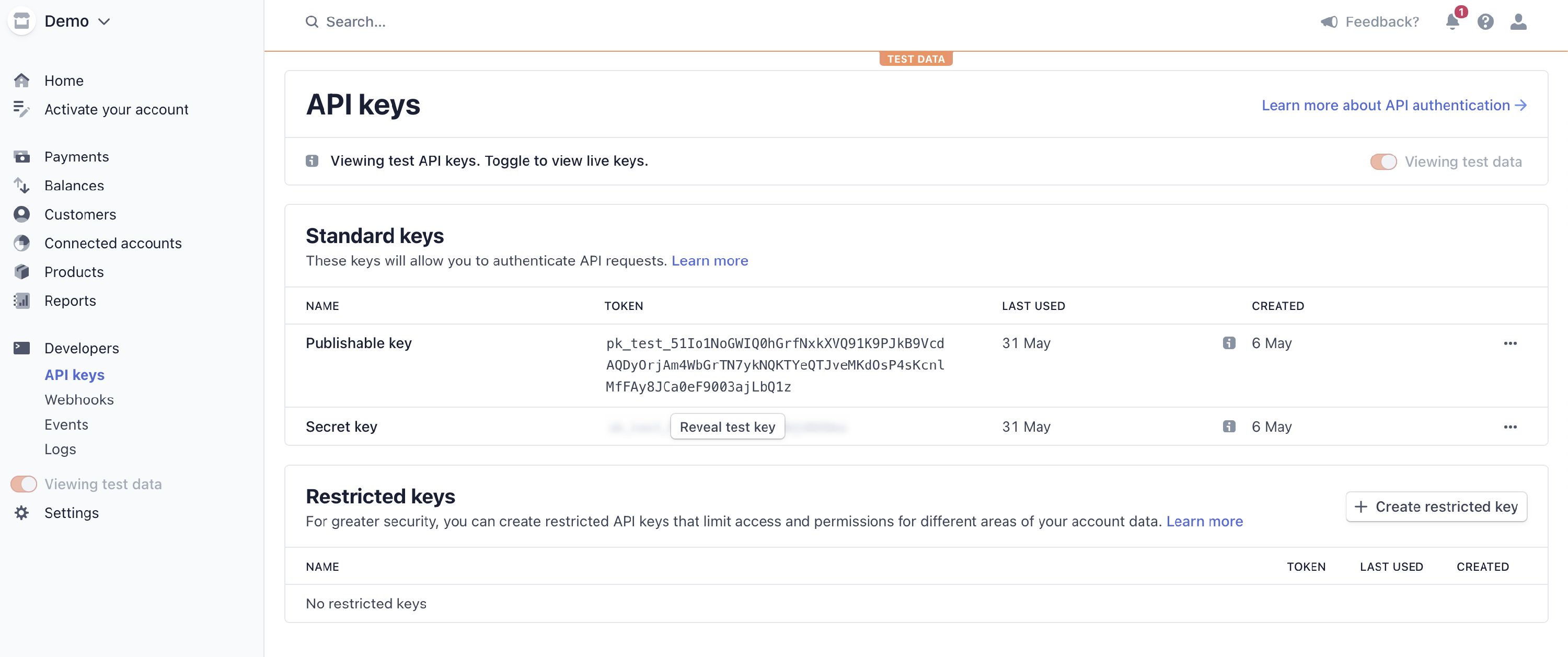
In the Properties window, you need to fill in your API keys. They can be found on the dashboard of Stripe.


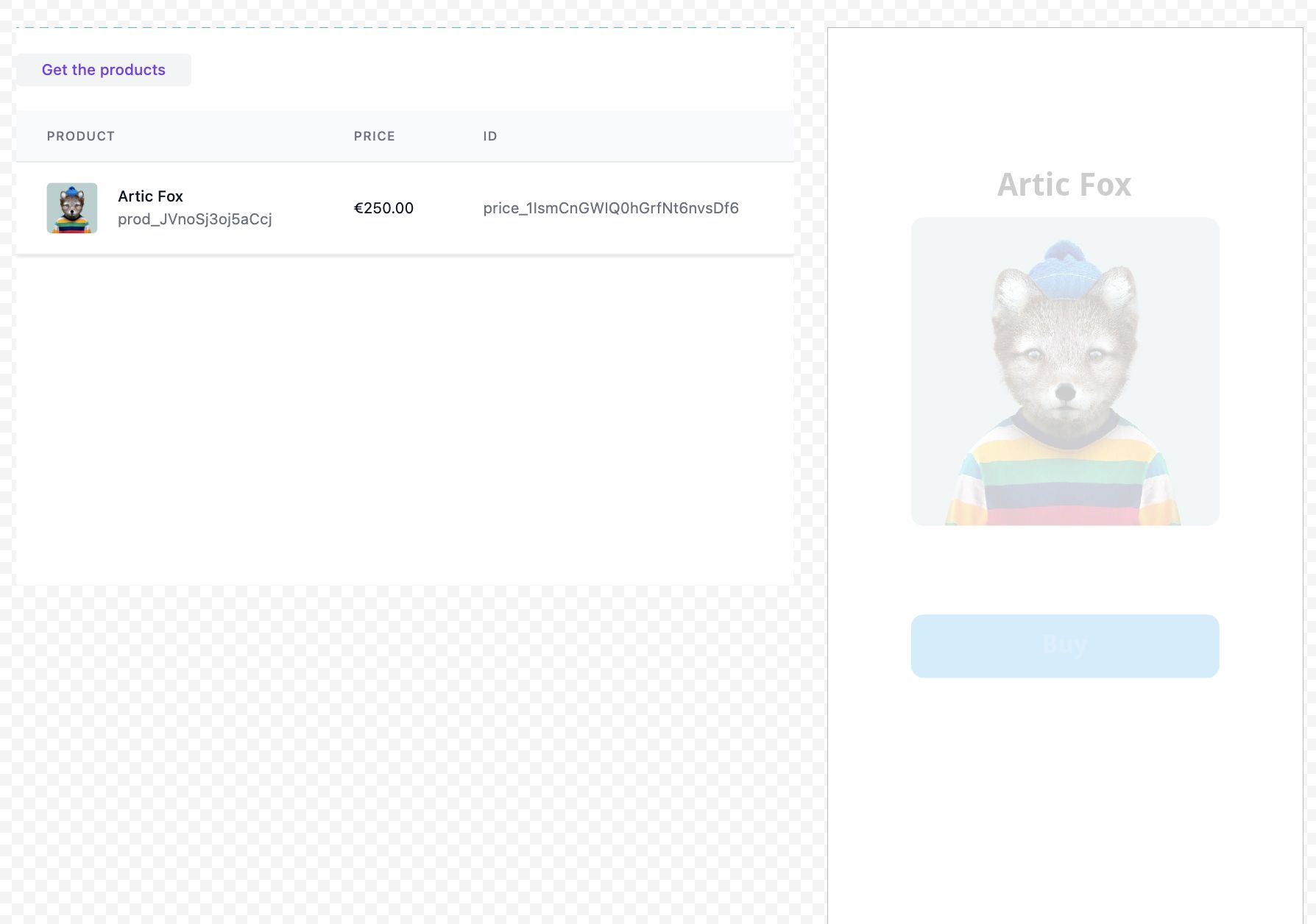
Once configured, you can edit your component to retrieve the list of your products. They will need to be created beforehand on the stripe interface.
For security and encryption reasons, it is essential to save your project at least once before retrieving the list.

Acting on the Stripe component
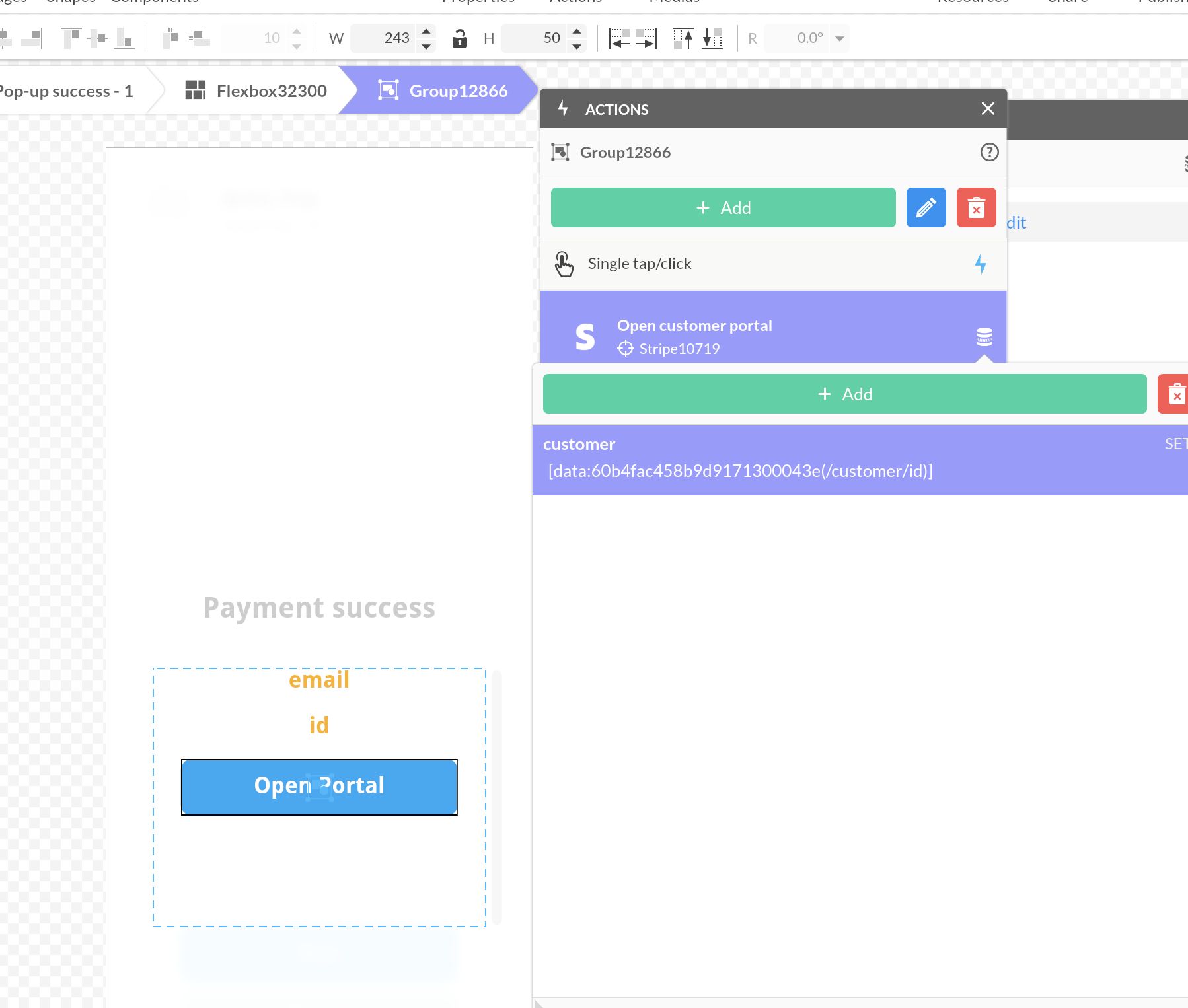
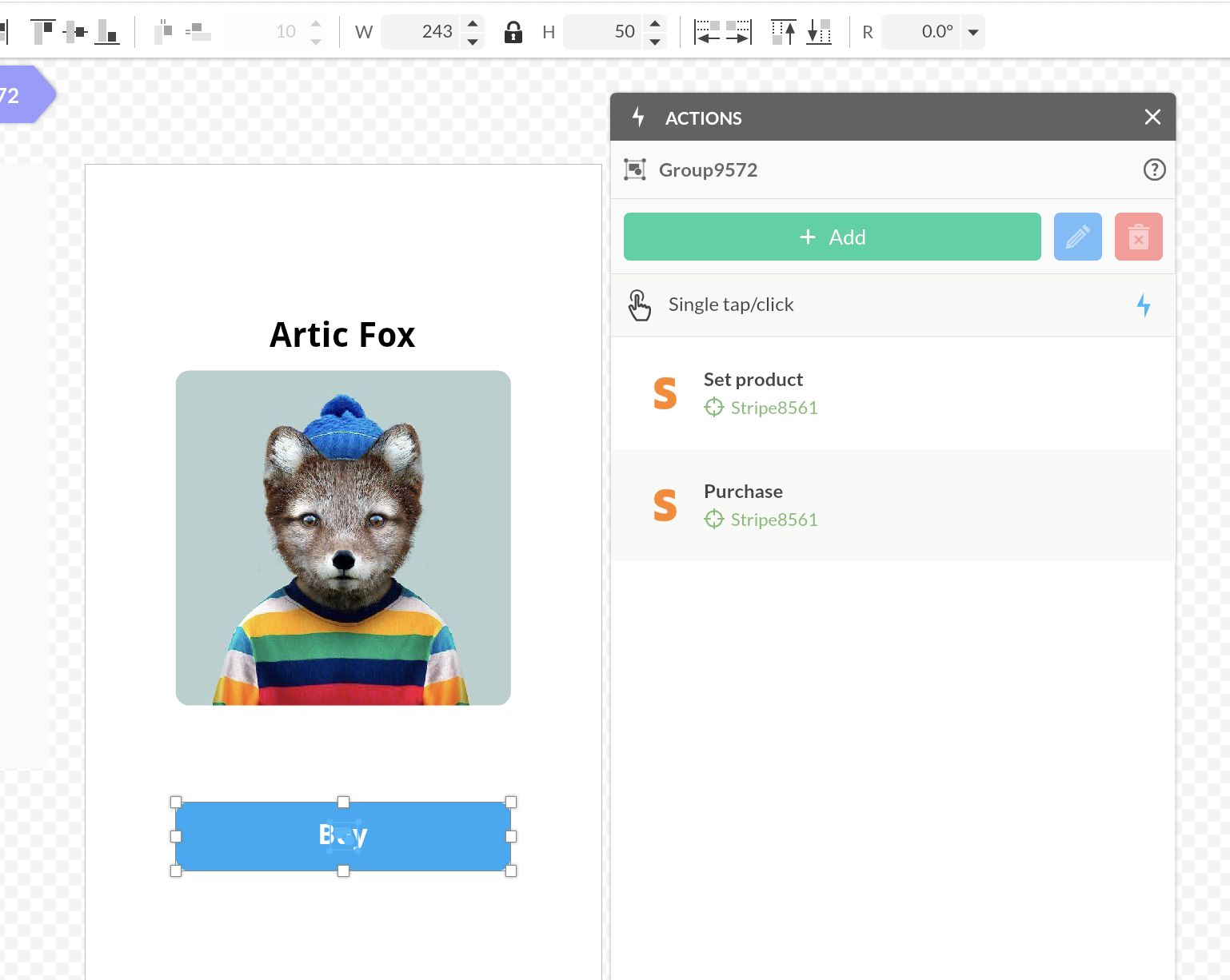
Select a trigger and the action Act on component. Select the component Stripe and access the list of actions:
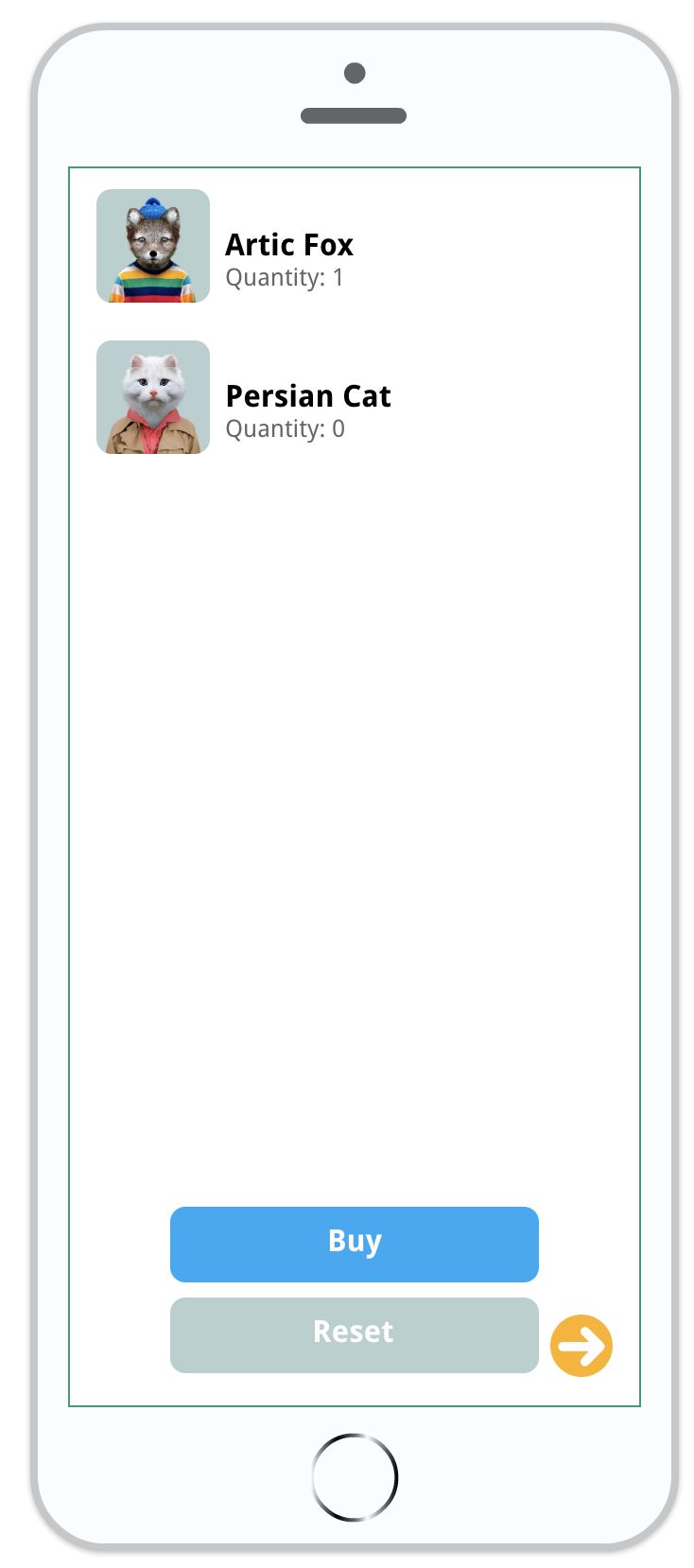
You can manage your products to build a shopping cart. In our example, we will simply purchase the item Artic Fox via a button:

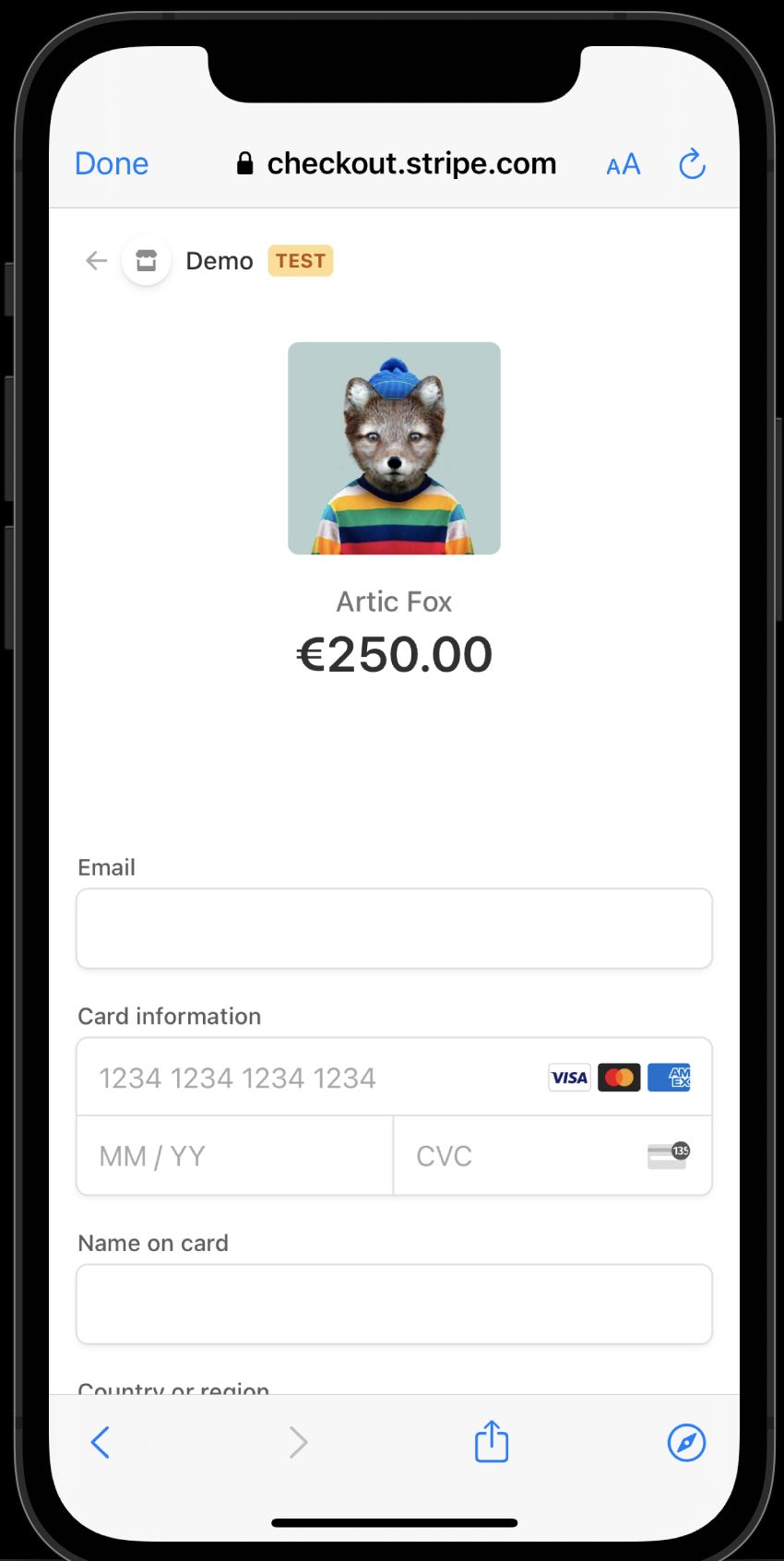
This action opens a secure area that prompts the user to fill in their payment information.

Trigger an action
Select the component Stripe and open the Actions window to access the list of triggers.
They are going to allow you to manage the visual status of the transaction and put error or success messages. You must use the webhooks of stripe for more advanced actions like updating a stock, sending an email etc…
It can be useful to use a service like Integromat or Zappier to do this without code.
Data exposure
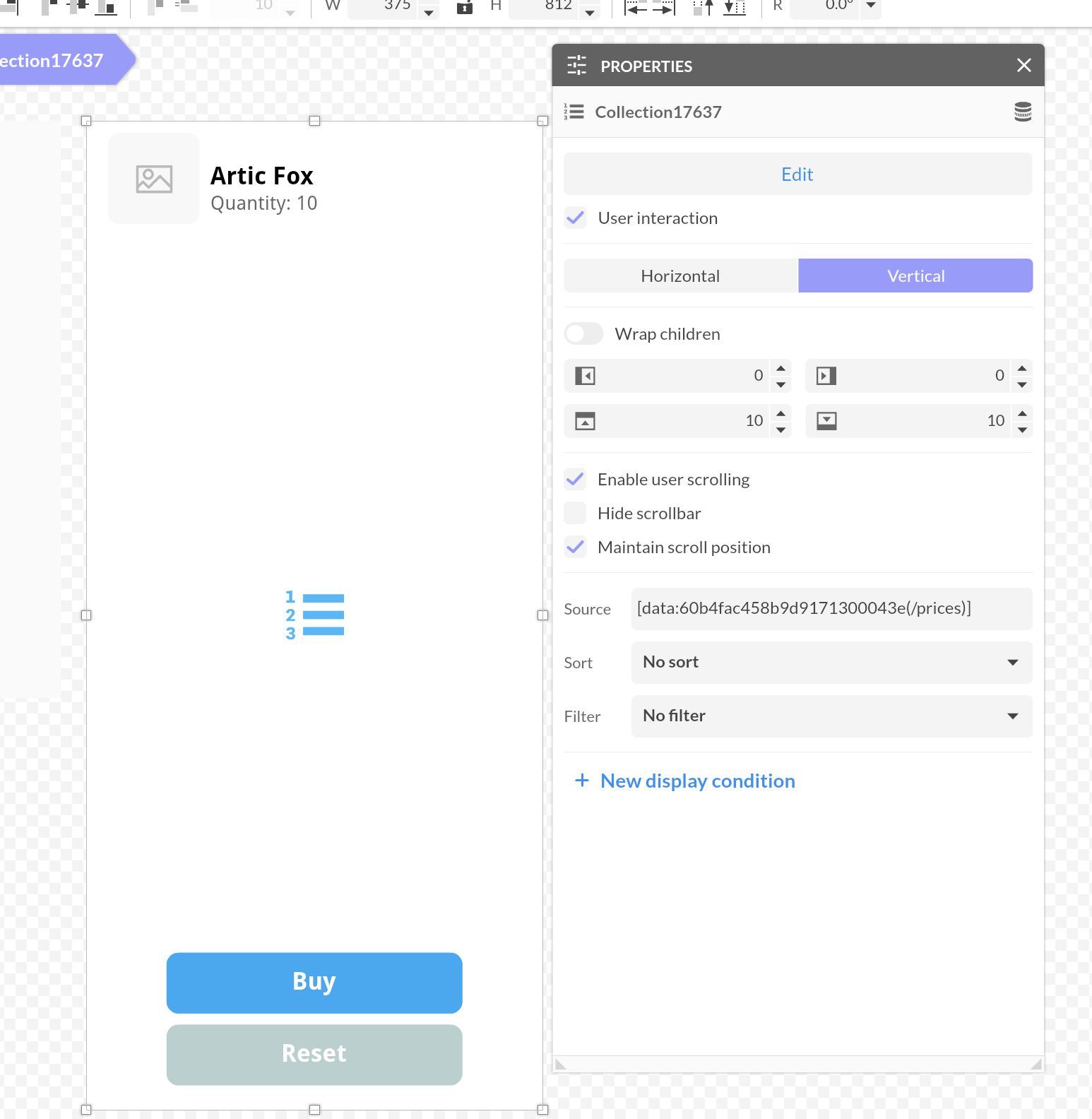
The Stripe component exposes its products and its customer after a successful payment.
You can use a collection to display them dynamically.

Setup:

The customer’s unique identifier will be able to be used for the user portal opening action. This is a space managed by Stripe so the user has control over their subscriptions.