Afficher la météo du jour
Découvrez comment afficher la météo actuelle dans votre application PandaSuite en récupérant des données provenant d’une API météo (Openweather). Par exemple, vous pourrez afficher la température actuelle, le temps (ensoleillé, nuageux, pluvieux), et d’autres informations météo en temps réel.

Téléchargez gratuitement le template associé à ce tutoriel :
Paris Météo du jour
Ajoutez ce template en quelques clics à votre compte. Modifiez et personnalisez-le en toute liberté.
→ Ajouter ce template à votre compteObtenir la clé API
Créer un compte gratuit Openweather
OpenWeather est un service en ligne accessible gratuitement permettant d’accéder aux prévisions météo d’une ville. Il propose différentes APIs pour obtenir les données météorologiques d’une localisation.

Créez un compte gratuit sur OpenWeather.
Récupérer l’URL de l’API
OpenWeather vous propose différentes APIs pour obtenir les données météorologiques d’une localisation. Nous allons faire appel à l’API Current Weather pour obtenir la météo du jour, puis à l’API Daily Forecast pour afficher la prévision des prochains jours.
-
Connectez-vous à votre compte.
-
Rendez-vous dans la section API.
-
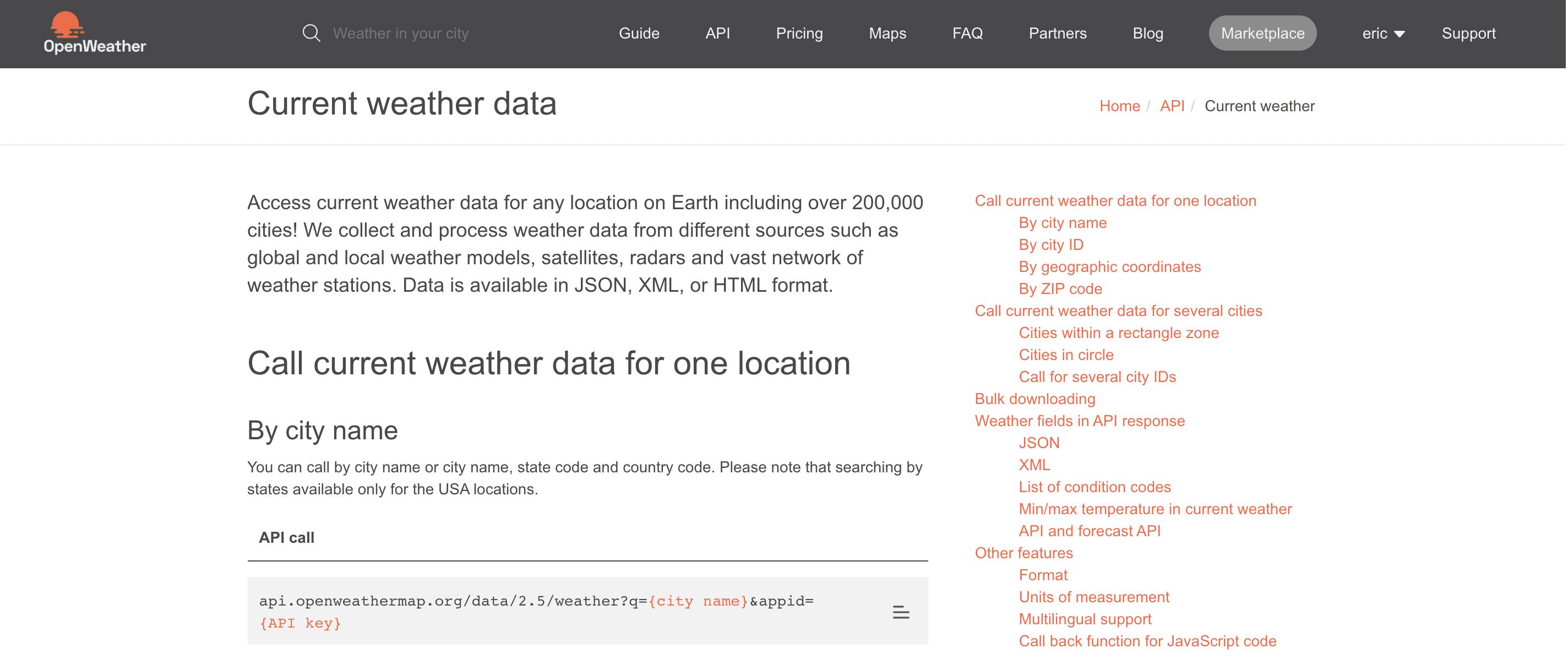
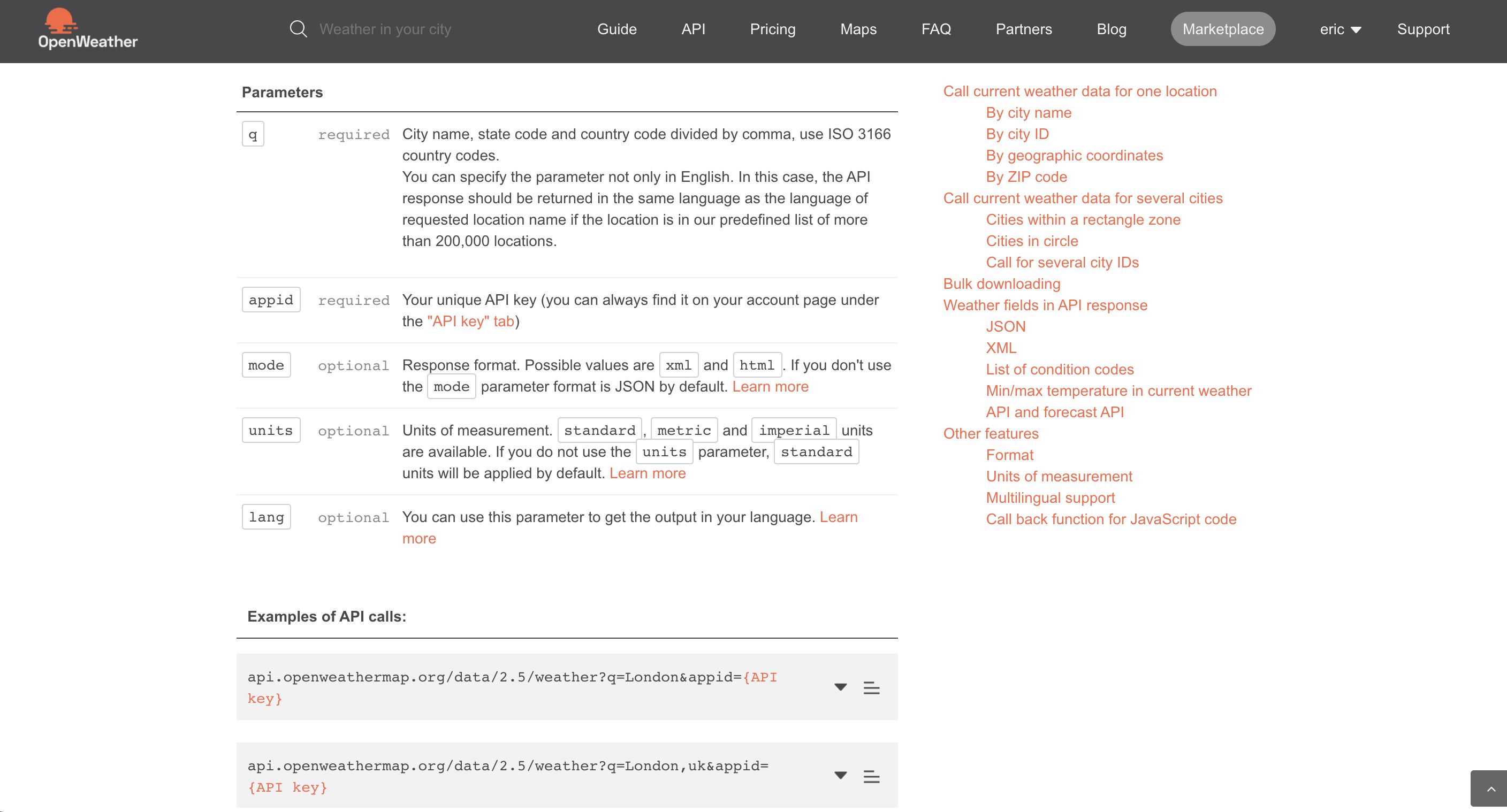
Choisissez Current Weather Data et cliquez sur le bouton API doc pour accéder à la documentation technique
-
Vous découvrez l’URL de l’API :

- Copiez votre clé API depuis le https: jusqu’au ? non inclus. Le reste correspond à des chaînes d’interrogation qui seront indiquées dans les propriétés du composant HTTP.
https://api.openweathermap.org/data/2.5/weatherGénérer votre clé API personnelle
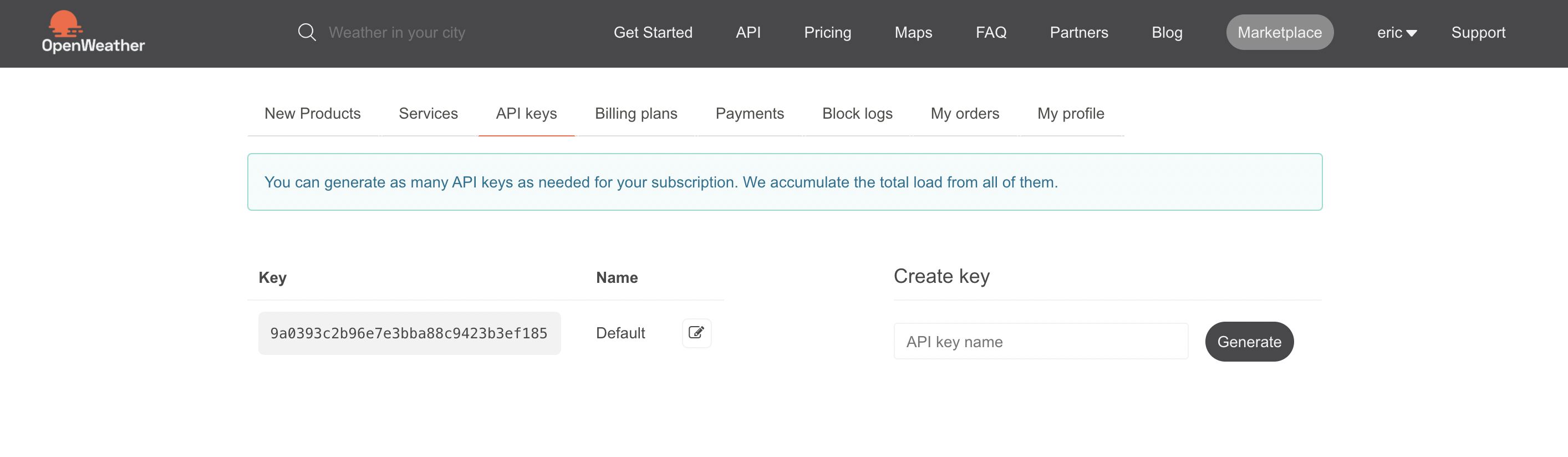
Pour générer votre clé API (app ID / API Key), rendez-vous dans votre Compte, section API keys.

Configurer l’API dans votre projet PandaSuite
La connexion à une API s’effectue grâce au composant HTTP.
Insérer le composant HTTP
- Ouvrez votre projet
- Cliquez sur Composants et insérez un composant HTTP.
Le mieux est de placer ce composant dans l’avant-plan pour qu’il puisse être actif et interrogé depuis n’importe quel écran de l’application. Sinon, placez-le dans l’écran dans lequel se trouvent ces données.
Paramétrer le composant HTTP
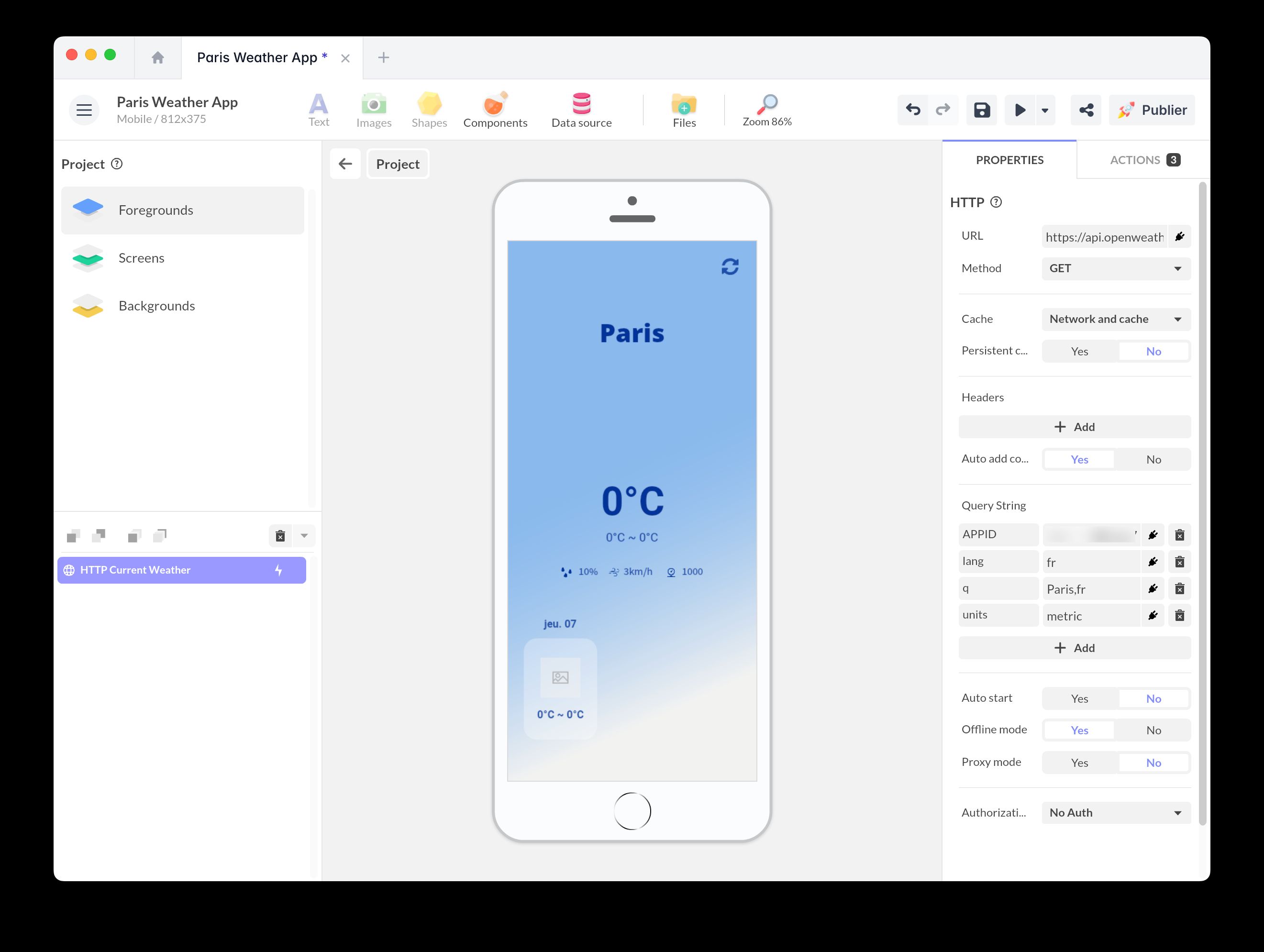
Définissez les propriétés de votre composant HTTP :
-
URL : copiez-collez l’URL de l’API
-
Méthode : choisissez la méthode GET pour requêter de la donnée depuis l’API.
-
Chaîne d’interrogation : OpenWeather vous fournit des Query strings qui permettent d’attribuer des valeurs à des paramètres à votre requête API :
- q : la ville (dans notre exemple : Paris,fr)
- appid : correspond à votre clé personnelle API Key que vous avez généré depuis l’interface OpenWeather.
- units : l’unité de mesure : (dans notre exemple : metric)
- lang : la langue (dans notre exemple : fr)

- Gestion du cache : vous avez également la possibilité de personnaliser la mise en cache. Cliquez sur Réseau et cache pour que l’application retourne le contenu du cache mais fasse tout de même la requête afin de le mettre à jour. Cette option permet d’avoir une réponse rapide.

Tester la requête
Désormais il faut tester si votre connexion a été correctement configurée.
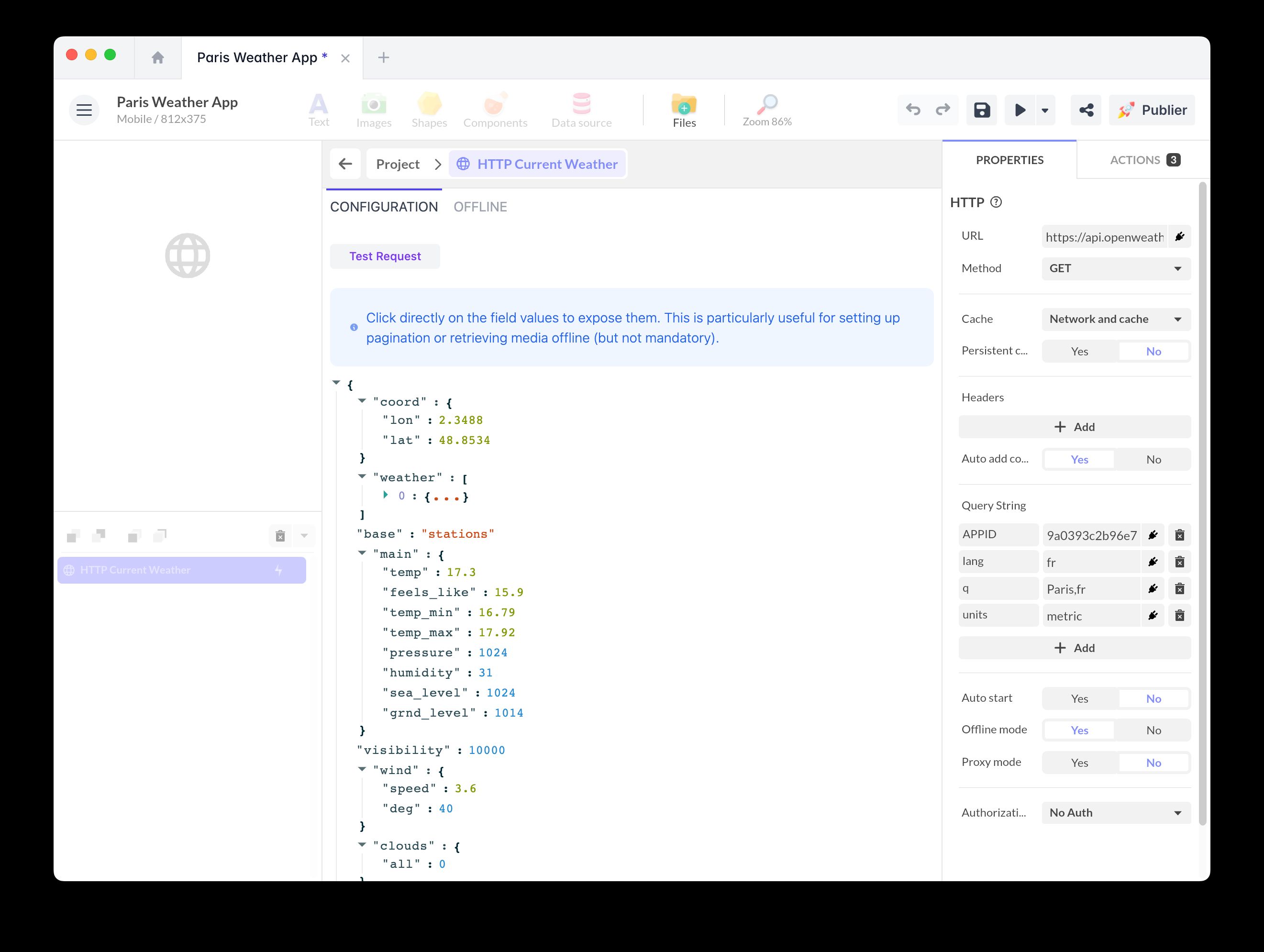
Cliquez sur le bouton Editer du composant HTTP (ou double-cliquez sur le champ visible du composant HTTP).
Des informations apparaissent. Cliquez sur le bouton Test Request.
Visualisez les résultats de votre requête : si les données brutes correspondent à votre souhait, l’API a été correctement configurée.

Elle vous permet de mieux comprendre la structure de données et de formaliser les bonnes formules.
Créer un affichage personnalisé dans PandaSuite
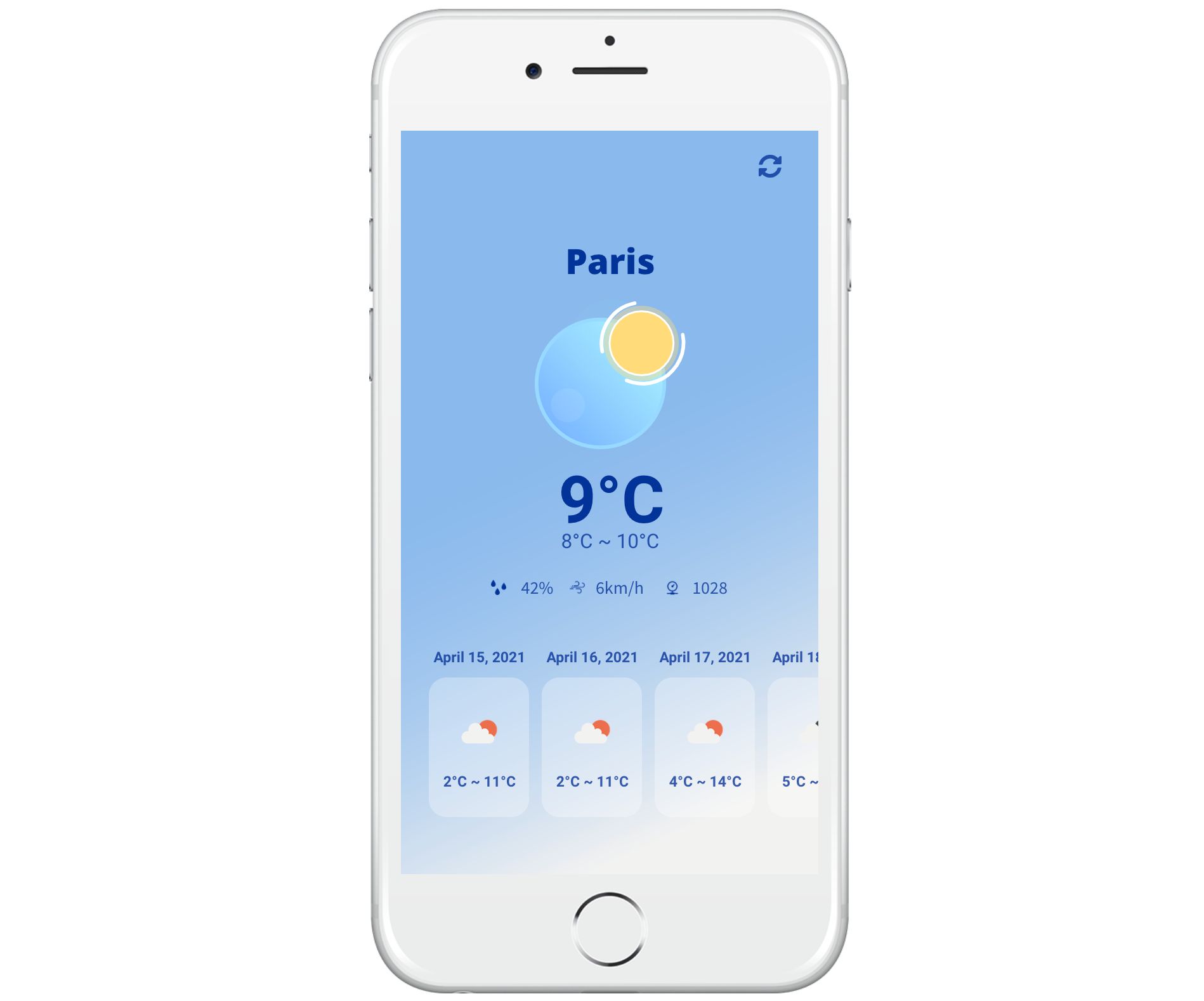
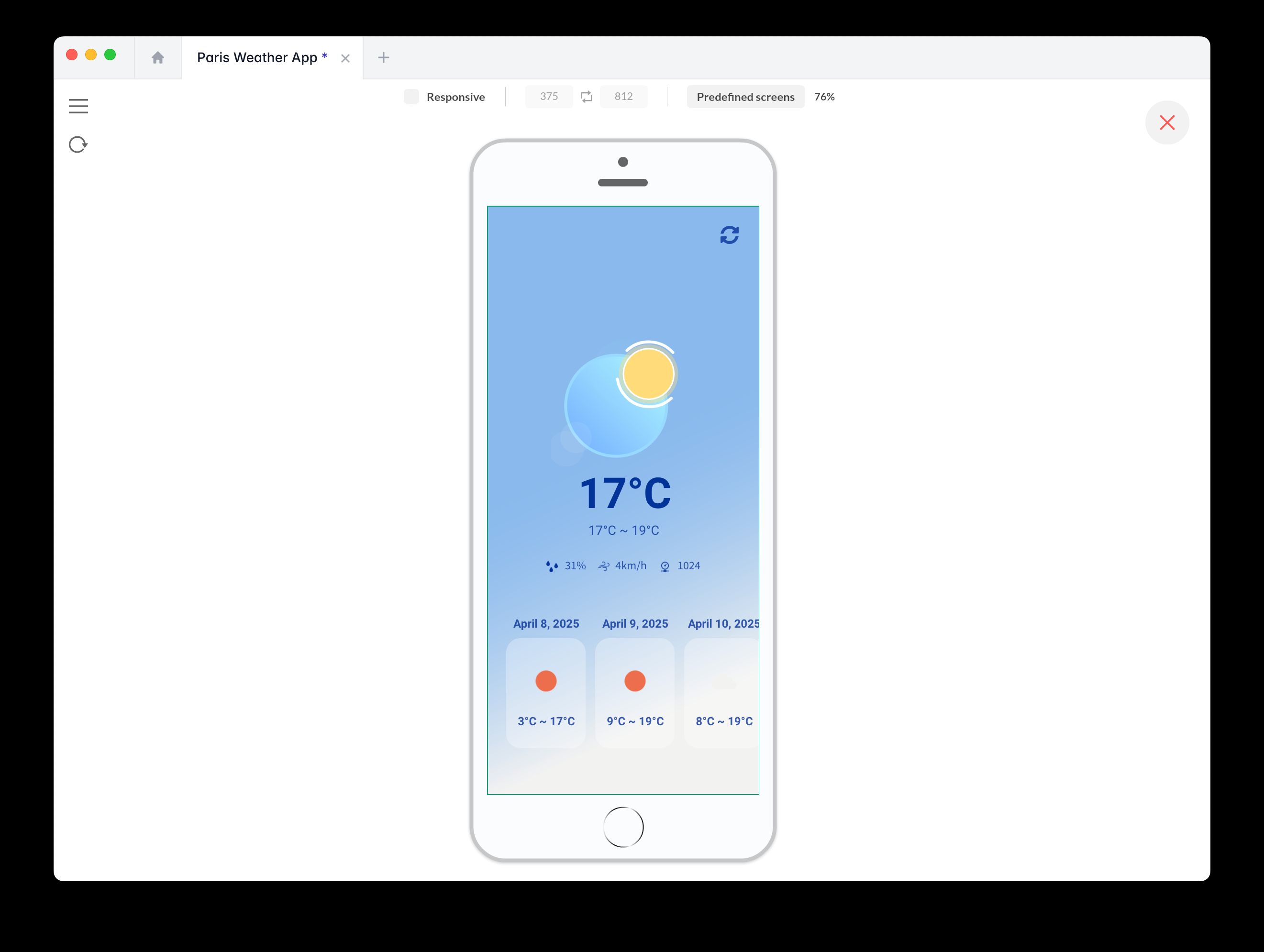
Nous avons préparé notre écran affichant la météo du jour et la température. L’objectif est désormais de se connecter à l’API Current Weather pour afficher les bonnes données.
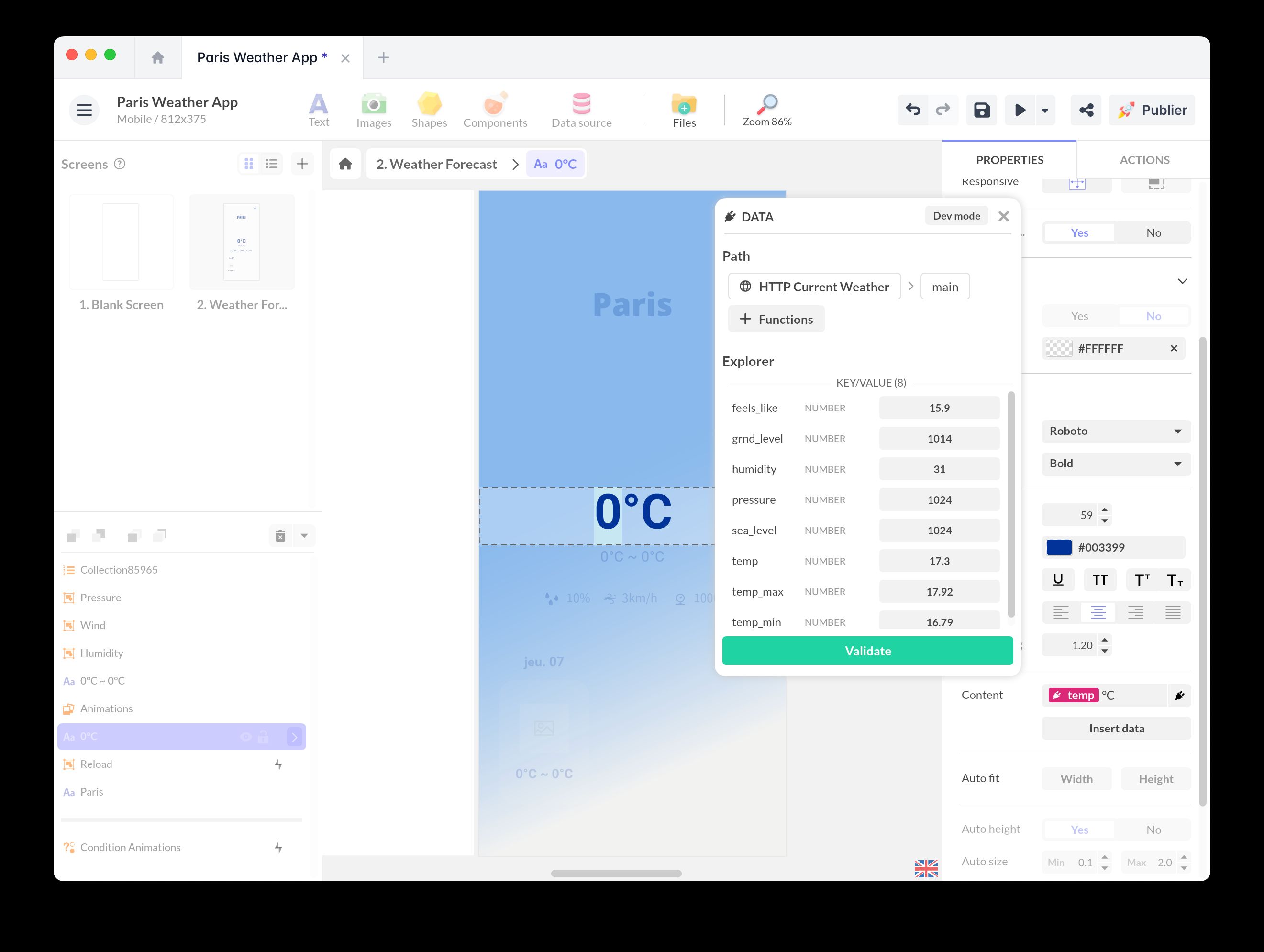
Afficher la température
- Sélectionnez le bloc de texte qui indique la température.
- Rendez-vous dans les Propriétés et plus précisément le Contenu pour ajouter un data binding.
- Choisissez Depuis une source de données > le composant HTTP > main > temp. Utilisez la fonction FormatNumber pour afficher la température dans le bon format.

Afficher une icône météo du jour
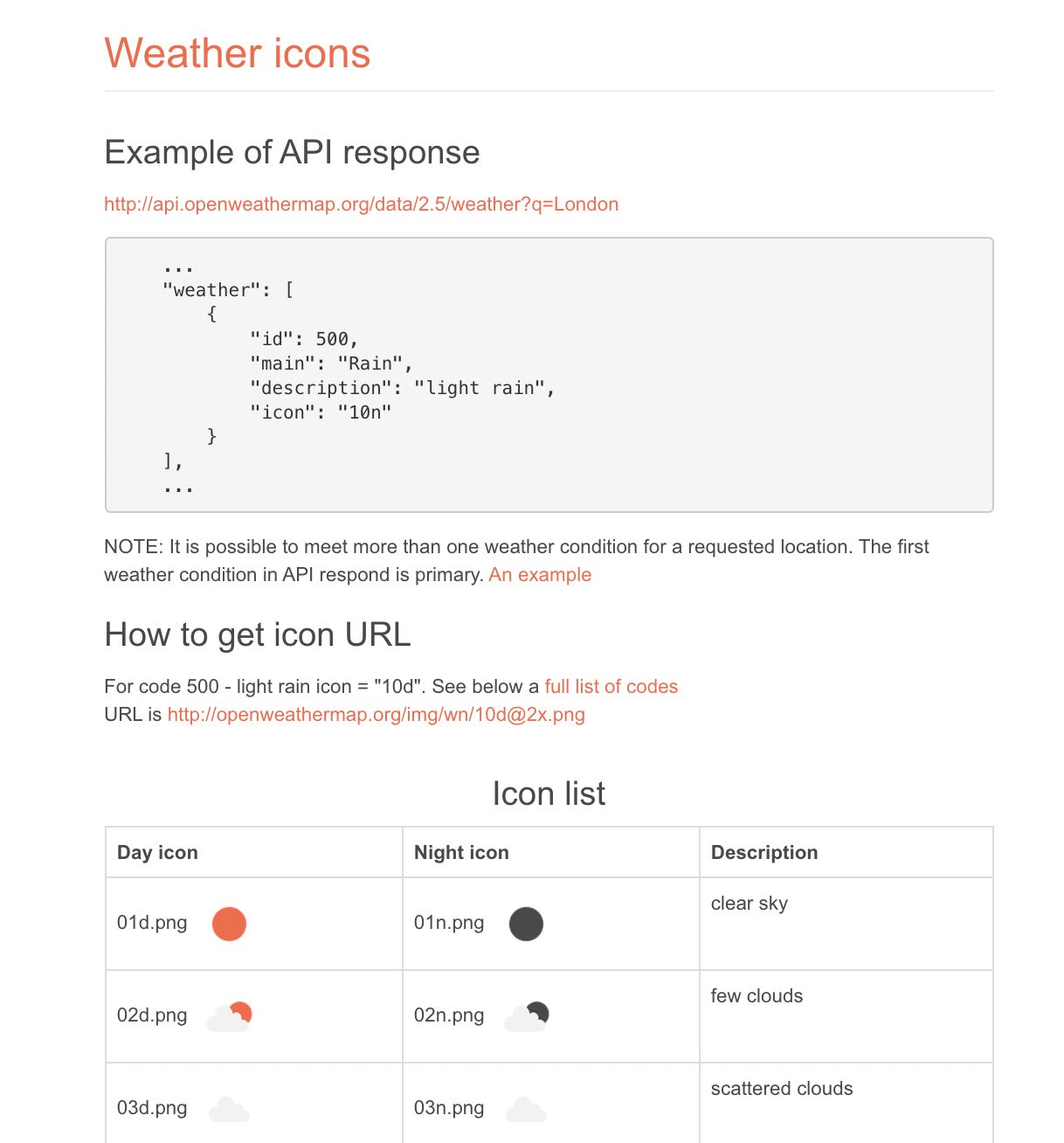
OpenWeather fournit l’information de la météo du jour depuis son API à l’aide du champ icon. Ce champ icon a différentes valeurs (01d, 02d, 10n etc…) correspondant aux différentes situations météorologiques : clear sky, few clouds, scattered clouds…
Par exemple 10n est associé à light rain (faible pluie).

Au lieu d’utiliser ces icônes, nous avons inséré une série d’animations After Effects dans un composant Galerie. Chaque animation correspond à une valeur météorologique.

L’objectif est d’afficher la bonne animation en fonction de la valeur remontée par l’API.
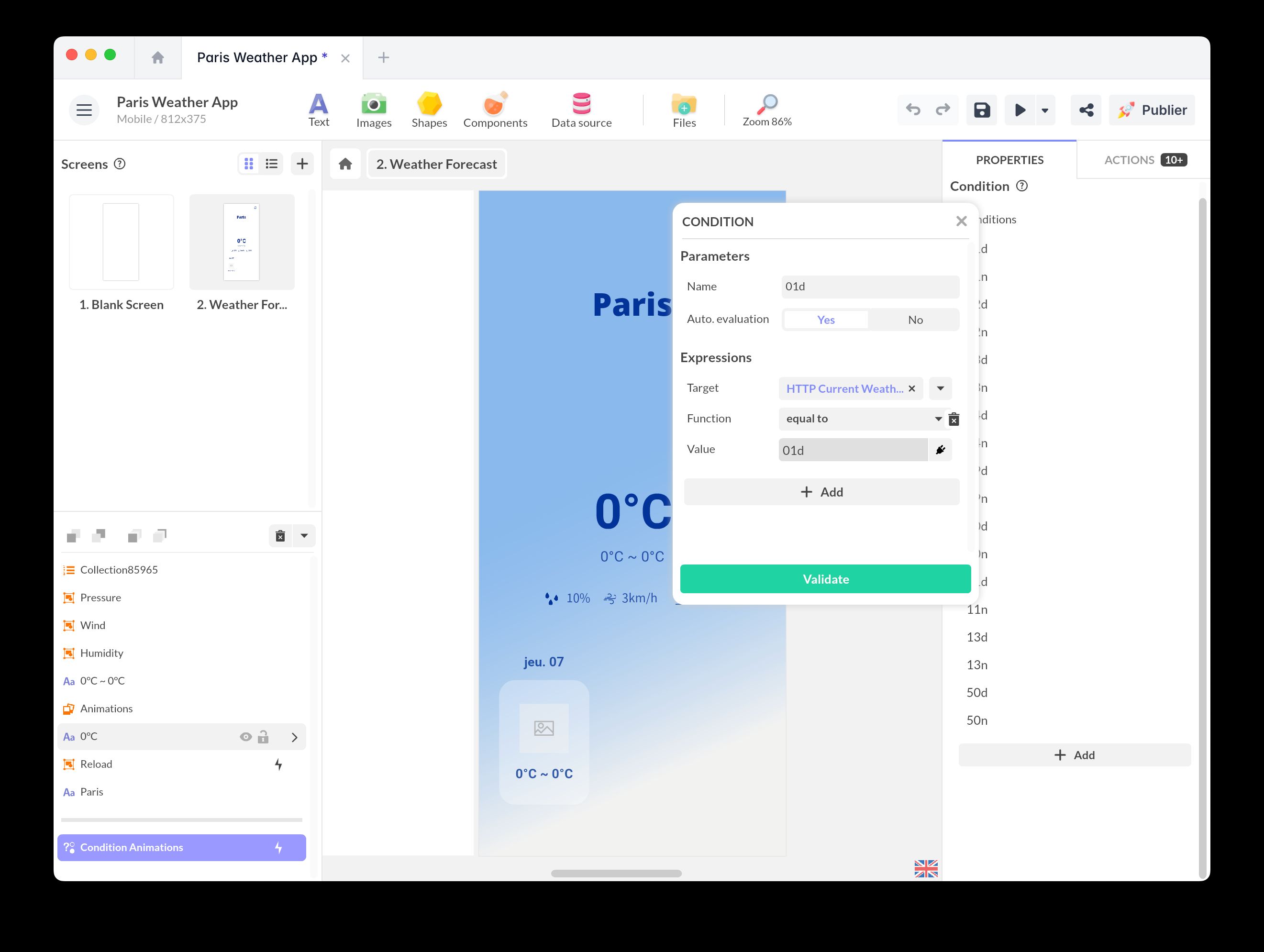
- Insérez un composant Conditions.
- Dans la fenêtre Propriétés, créez une condition pour chaque valeur :

-
Renommez chaque condition avec le nom de la valeur, par exemple 01d.
-
Cochez la case Evaluation automatique.
-
Ajoutez une action au déclencheur Evaluation (01d) > Agir sur un composant > Galerie > Aller à la page sélectionnée (01d).
Lancer la requête
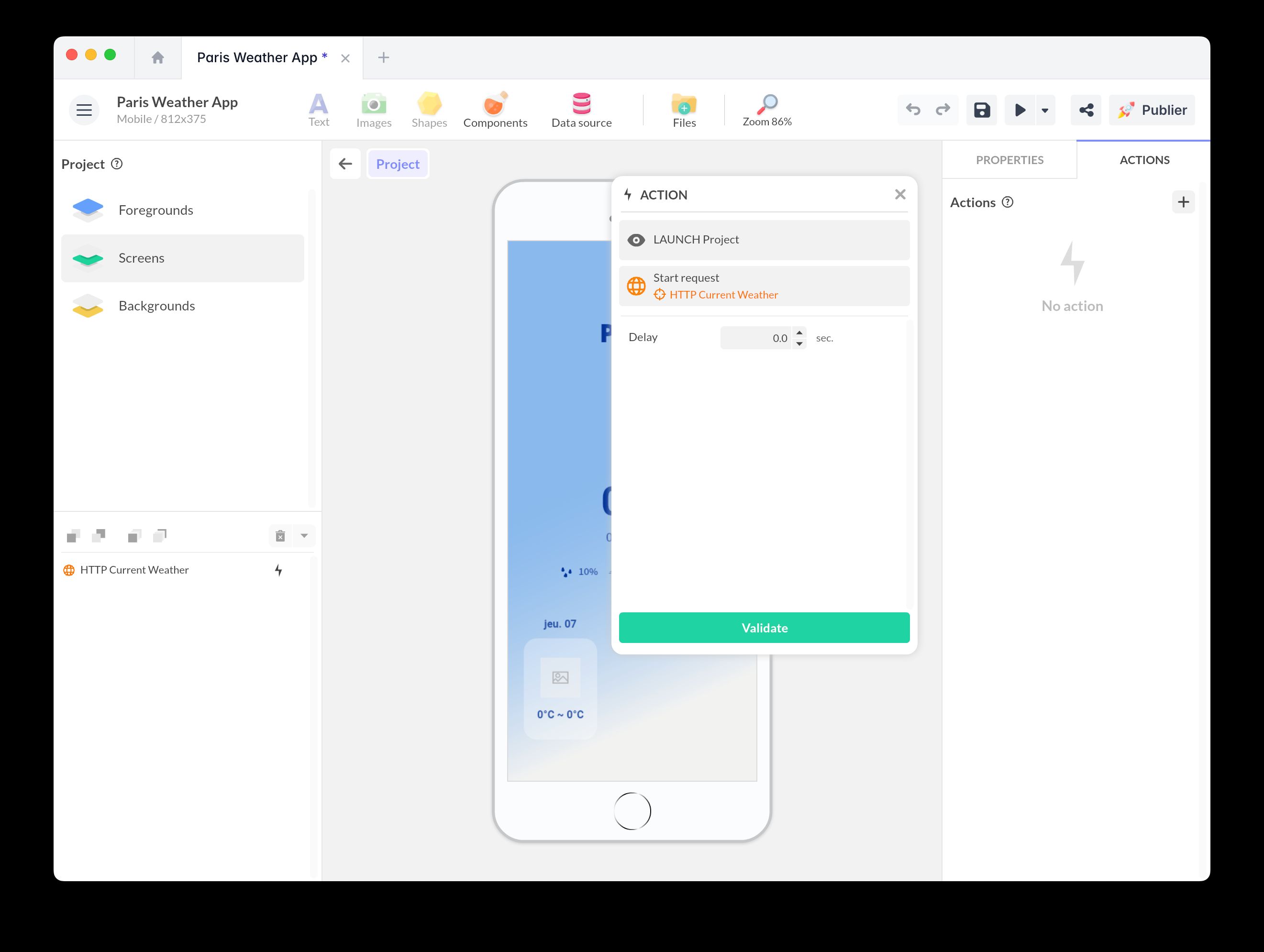
Il vous faut créer l’action de requête à l’API depuis votre application. Pour qu’elle se fasse automatiquement, nous choisissons de le faire au lancement du Projet.
Sélectionnez le Projet et cliquez sur Actions.
Sélectionnez Lancement du projet > Agir sur composant > Composant HTTP > Lancer la requête.

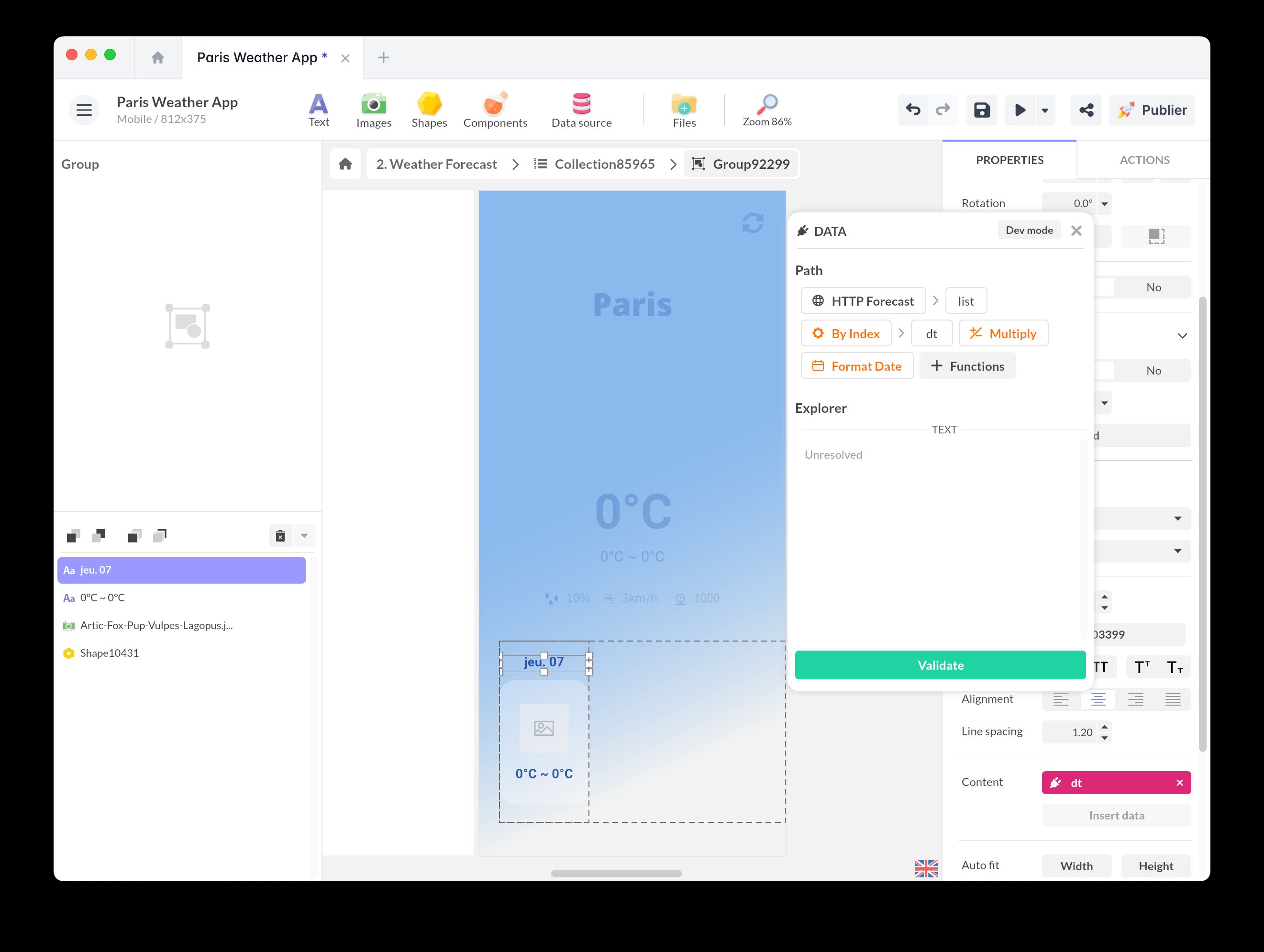
Afficher les prévisions dans une collection
Dans notre exemple, nous affichons les prévisions météo dans une liste horizontale et sous la forme de vignettes comprenant la date du jour, une icône et les moyennes de température.
Cette liste a été créée visuellement grâce à un composant Collection / liste.
Se connecter à l’API Daily Forecast
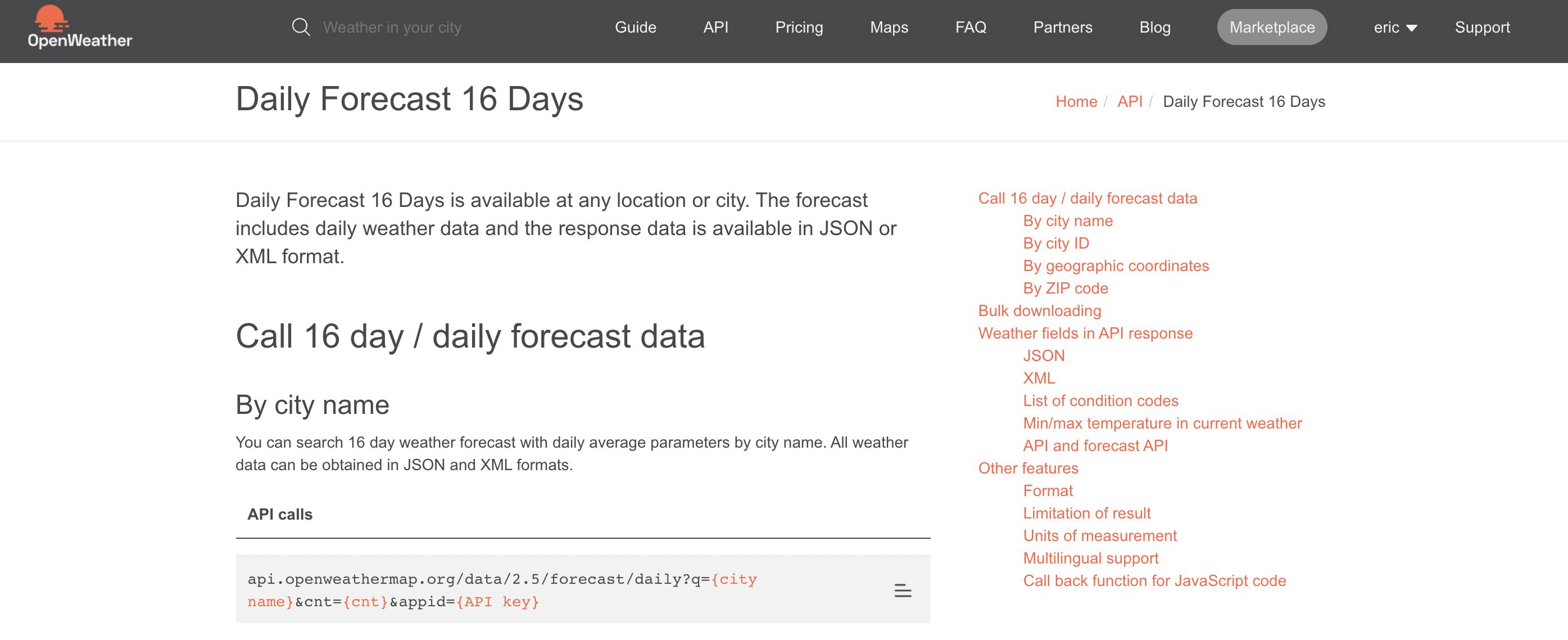
Pour accéder aux prévisions météo, OpenWeather propose une autre API dédiée : Daily Forecast 16 Days.
Rendez-vous dans la documentation pour récupérer l’URL de l’API :
https://api.openweathermap.org/data/2.5/forecast/daily
Insérez un nouveau composant HTTP et dans la fenêtre Propriétés, renseignez les champs suivants :
-
URL : vous trouvez cette URL dans la documentation technique d’OpenWeather :
-
Méthode : choisissez la méthode GET pour requêter de la donnée depuis cette API.
-
Chaîne d’interrogation : indiquez les mêmes paramètres que pour l’autre API :
- q : la ville (dans notre exemple : Paris,fr)
- app ID : la clé API personnelle
- units : l’unité de mesure (dans notre exemple : metric)
- lang : la langue (dans notre exemple : fr)
Cliquez sur le bouton Editer du composant HTTP (ou double-cliquez sur le champ visible du composant HTTP). Cliquez sur le bouton Test Request.
Visualisez les résultats de votre requête : si les données brutes correspondent à votre souhait, l’API a été correctement configurée.
Afficher les prévisions sous forme de collection
Sélectionnez votre composant Collection / Liste et choisissez le composant HTTP comme source de données.
Préparez un élément de liste. Pour chaque donnée, ajoutez un data binding vers l’API.