Gamification
PandaSuite vous permet de créer des applications ludiques et interactives : vous pouvez créer des modules de jeux sur-mesure, des contenus interactifs, mettre en place un score dans votre application…
Créer un jeu
Il existe de nombreux exemples de jeux et contenus interactifs que vous pouvez réaliser avec PandaSuite pour engager vos utilisateurs. Voici les plus connus :
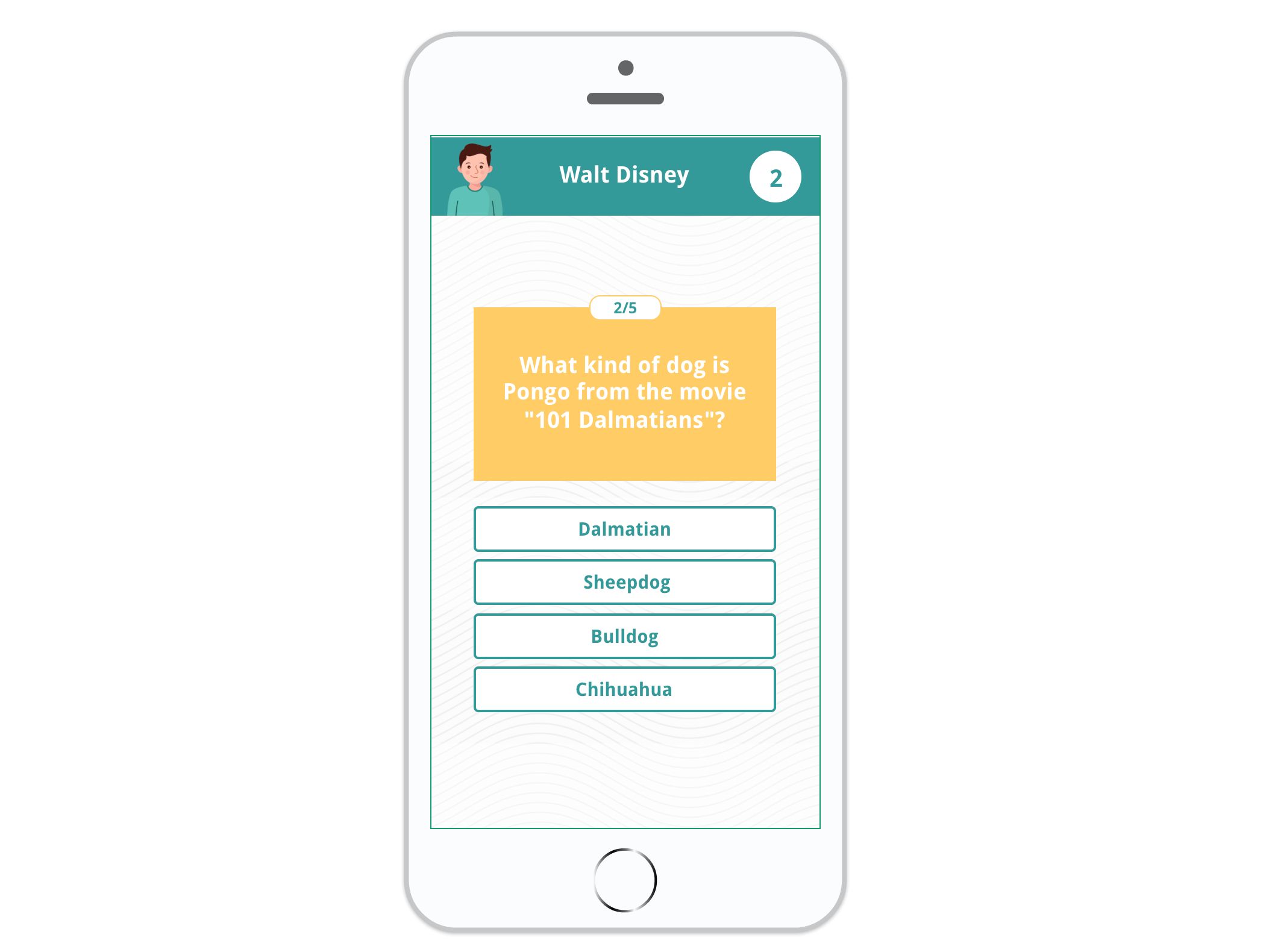
Quizz / QCM
Le quiz permet de tester les connaissances via un questionnaire proposant des réponses vraies ou fausses.

-
Pour créer un quiz, préparez le design de votre écran question & réponses. Insérez votre contenu et vos éléments graphiques.
-
Choisissez la manière d’informer vos utilisateurs si la réponse est correcte ou fausse : faites apparaître une information visuelle sur l’écran en créant de nouveaux états ou utilisez deux composants Pop-up pour afficher un message au-dessus de votre écran.
-
Sélectionnez chaque réponse et créez l’action correspondante (Changer d’écran ou Agir sur un composant > Pop up).
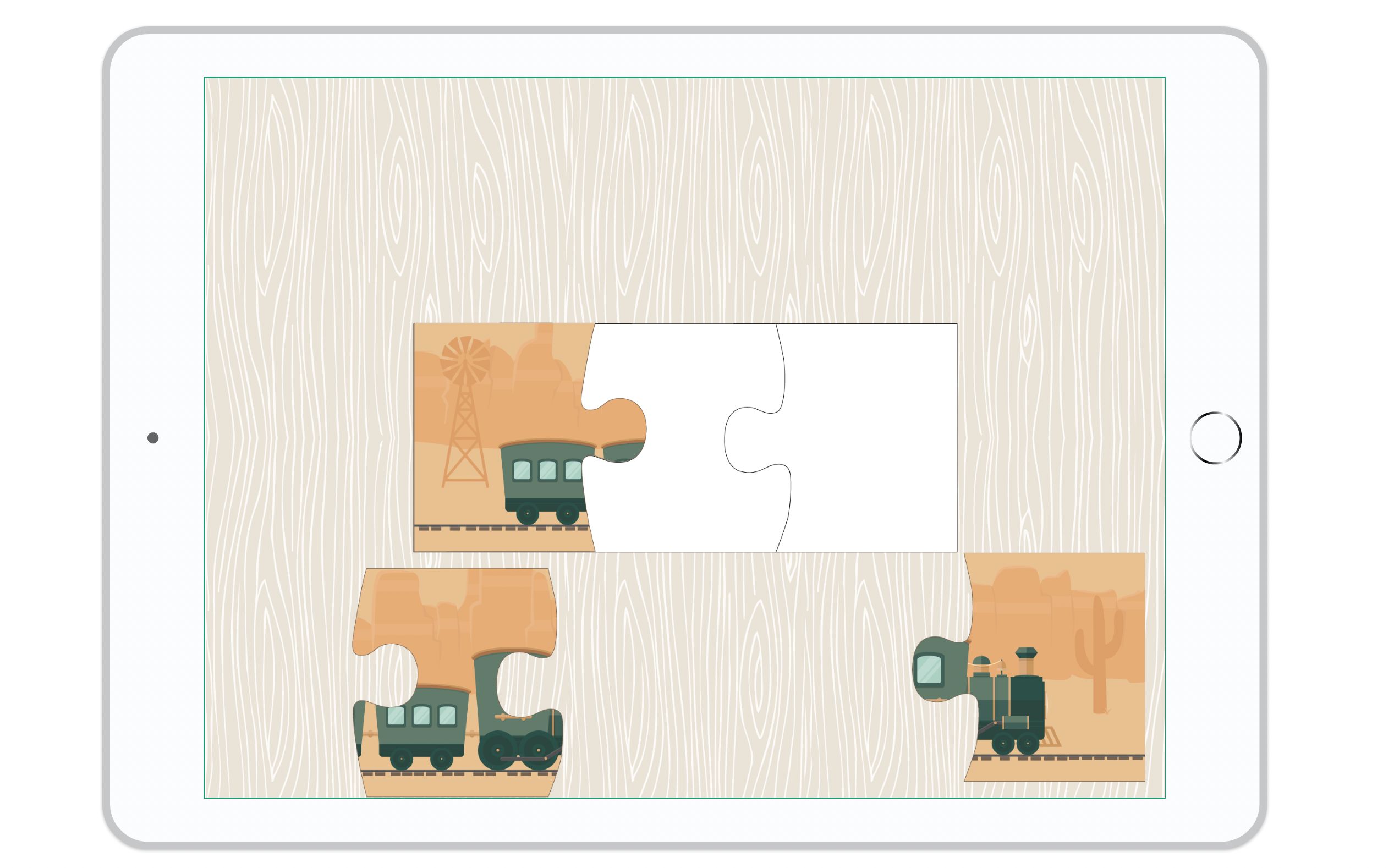
Puzzle
Le puzzle permet par une action de glisser-déposer de déposer un objet au bon endroit.

-
Pour créer un puzzle, insérez plusieurs composants Glisser-déposer : il faut un composant par objet glissable et un composant par zone de dépôt. A l’intérieur de vos composants glissables, insérez vos éléments visuels (par exemple une pièce de puzzle).
-
Dans la fenêtre Propriétés de chaque composant, choisissez s’il s’agit d’un objet glissable ou d’une zone de dépôt. Pour chaque zone de dépôt, associez le composant glissable qui a le droit de s’y rendre.
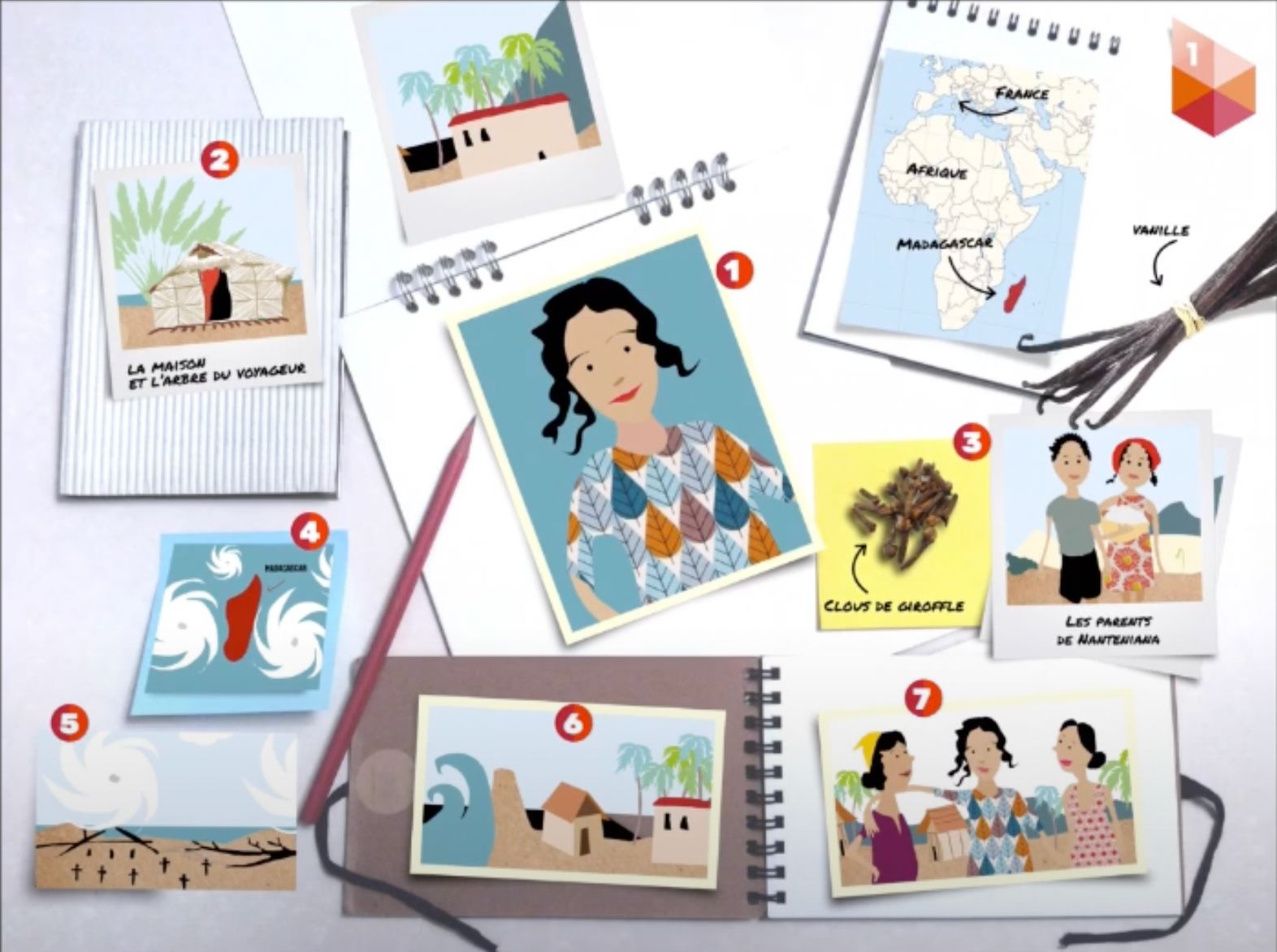
Image avec hotspots
Une image avec hotspots comprend des puces (hotspots), visibles ou non par l’utilisateur, sur lesquelles il faut cliquer pour accéder à des informations supplémentaires sous la forme de textes, images ou vidéos.

-
Pour créer des hotspots au-dessus d’une image, insérez cette image dans votre application.
-
Pour chaque hotspot, insérez un composant Pop-up et placez au-dessus de la zone. La pop-up s’ouvre automatiquement au clic sur la zone. Choisissez le contenu de votre pop-up (texte, images, vidéos).
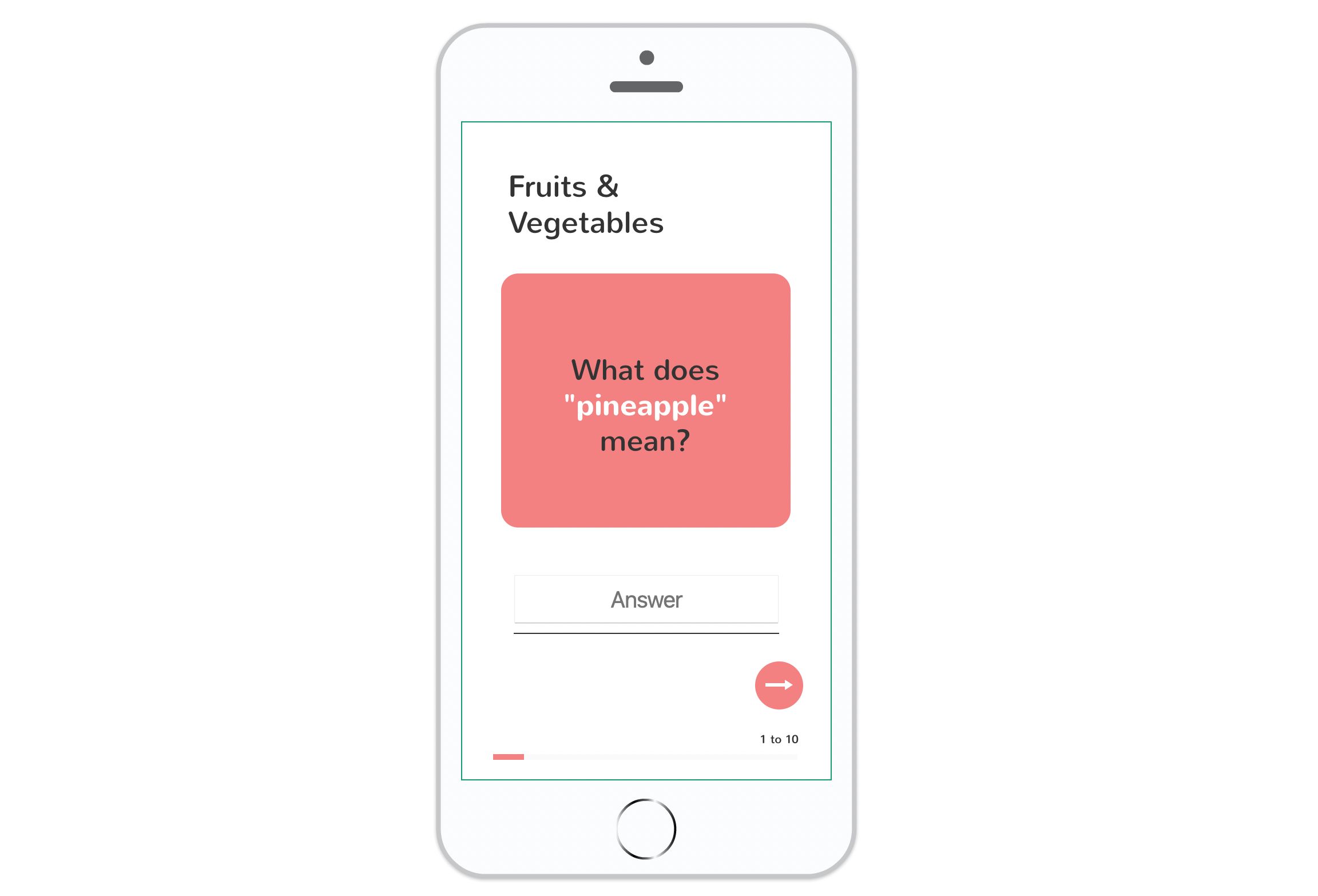
Saisie de texte
La saisie de texte permet à l’utilisateur de taper un texte dans un champ de saisie. Il peut s’agir d’une réponse à un quiz ou d’un mot de passe à retrouver.

-
Préparez le design de votre écran question & réponse. Insérez votre contenu et vos éléments graphiques et un composant Saisie de texte.
-
Choisissez la manière d’informer vos utilisateurs si la réponse est correcte ou fausse : utilisez deux composants Pop-up pour afficher un message au-dessus de votre écran.
-
Insérez un composant Condition pour déclencher l’ouverture de la bonne pop up en fonction du texte saisi. Il vous faut créer 2 conditions et attribuer les actions en conséquence.