Galerie
Le composant Galerie permet d’afficher une série d’images ou de contenus multimédias de manière dynamique et interactive. Il est idéal pour concevoir des portfolios, des diaporamas, des carrousels d’images, ou encore des présentations de produits. Il peut contenir des images, des formes, des textes et même d’autres composants.
Cas d’utilisation
-
Portfolios créatifs : présentation de projets visuels ou photographiques.
-
Carrousels de produits : affichage interactif de produits avec description associée.
-
Diaporamas animés : présentations illustrées avec des animations intégrées.
-
Audioguides ou visites virtuelles : navigation entre plusieurs points d’intérêt visuels ou multimédia.
-
Catalogues interactifs : consultation d’un ensemble de pages ou d’images.
Mise en place du composant
Insertion dans le projet
Cliquez sur Composants et insérez le composant Galerie.
Placez le composant à l’endroit souhaité sur votre espace de travail.
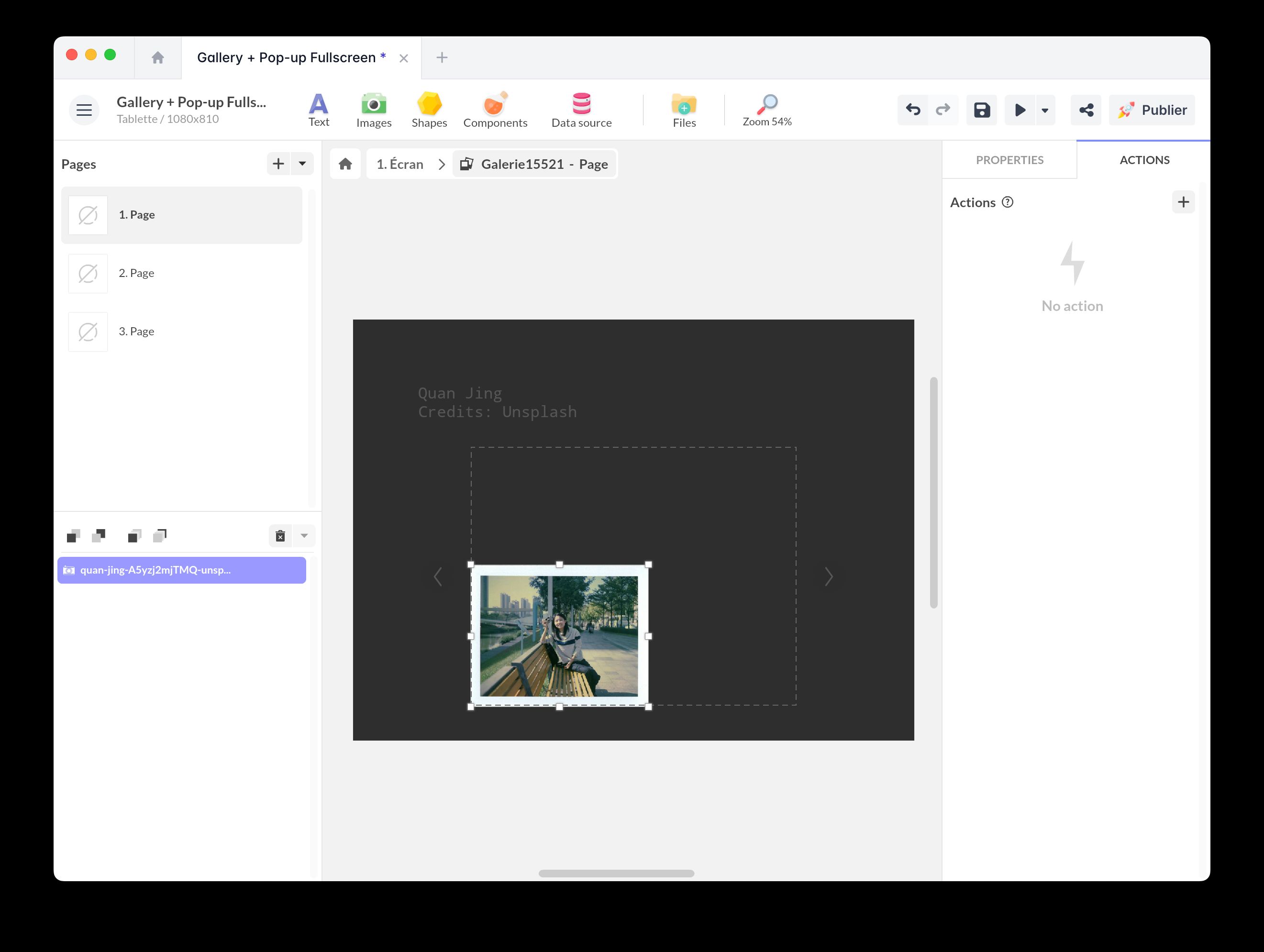
Création des pages
Le composant Galerie est composée de pages. L’utilisateur(rice) swipe avec son doigt ou sa souris pour passer d’une page à l’autre. Par défaut, il contient une seule page.
Double-cliquez sur la zone pour éditer et ajouter des pages.
Cliquez sur le bouton + pour ajouter des pages

Vous pouvez insérer toutes sortes d’objets à l’intérieur des pages.
💡 Le composant Galerie peut également être utilisé pour ajouter un effet de “slide” entre des écrans. Auquel cas, agrandissez la taille de la galerie à la taille de votre écran et insérez tout le contenu de vos écrans à l’intérieur.
Caractéristiques du composant
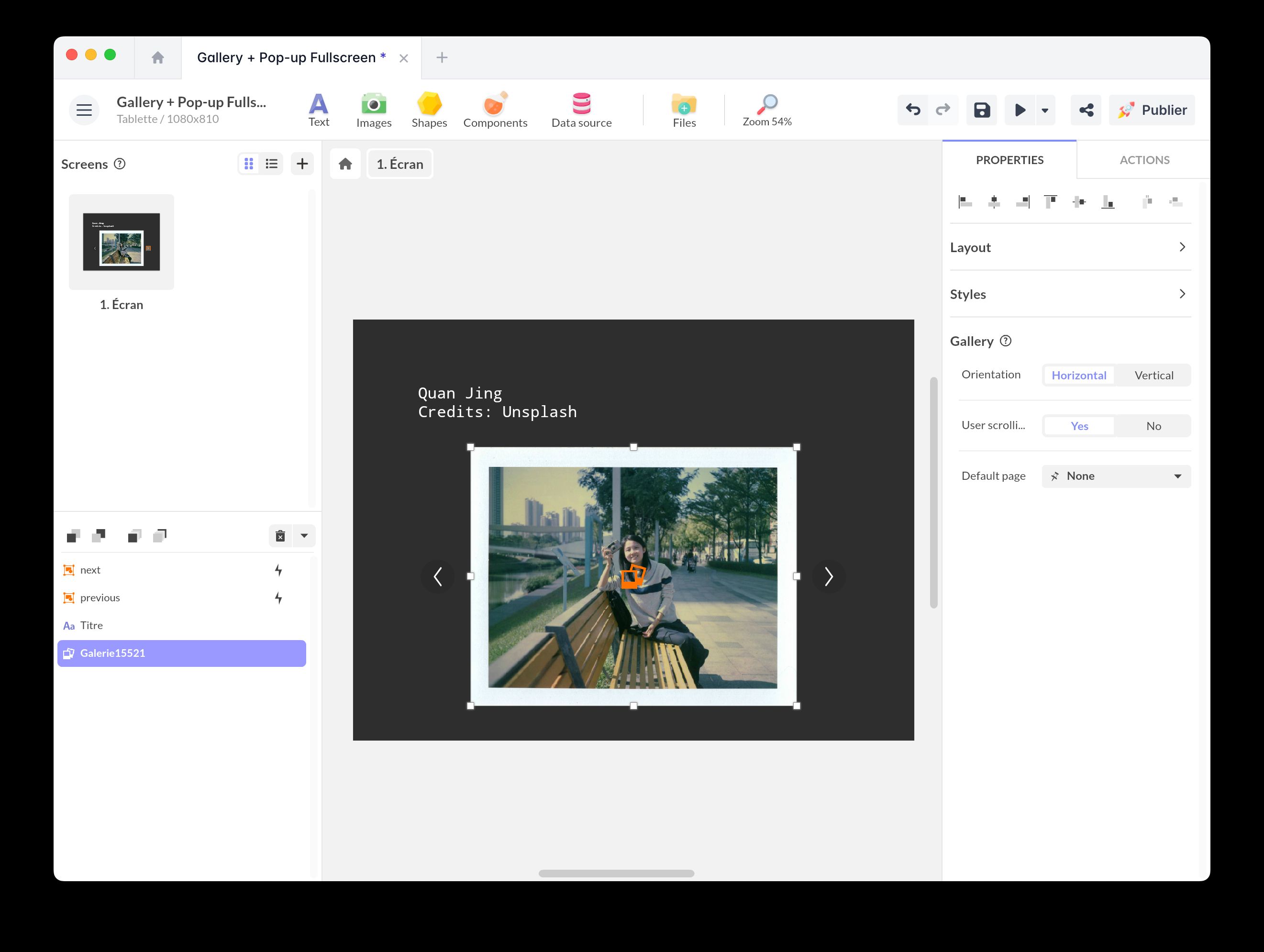
Propriétés
Voici les propriétés du composant Galerie :
- Interaction utilisateur : cette option permet de prendre en compte les interactivités définies sur et dans le composant.
- Orientation (Horizontale / Verticale) : choisissez entre un défilement horizontal ou vertical
- Défilement utilisateur (Oui / Non) : activez ou non le défilement des pages par l’utilisateur
- Page par défaut : sélectionnez la page qui s’affiche automatiquement au chargement de la galerie. Par défaut la galerie conserve la dernière page.

Événements déclencheurs
Vous pouvez utiliser le composant Galerie pour déclencher une action.
Sélectionnez votre composant et ouvrez la fenêtre Actions. Cliquez sur + Nouvelle Action pour afficher la liste des déclencheurs :
- Affichage page
- Tape/Clic
- Double tap/clic
- Touche
- Relâche
- Glisse vers le haut/bas/droite/gauche
- Survol entrant/sortant
Actions interactives
Vous pouvez également créer une action sur le composant Galerie.
Choisissez le déclencheur de votre choix et l’action Agir sur un composant. Sélectionnez le composant Galerie et voici la liste des actions disponibles :
- Sélectionner une page
- Aller à la page suivante
- Aller à la page précédente
- Page aléatoire
Exemples pratiques
Créer un bouton pour passer d’une page à l’autre de la galerie
Faire défiler la galerie automatiquement
Pour faire défiler votre galerie automatiquement, vous pouvez ajouter un composant Minuteur et un composant Synchronisation pour synchroniser les valeurs de temps avec les pages de la galerie.
Vous pouvez synchroniser votre galerie avec n’importe quel autre composant.
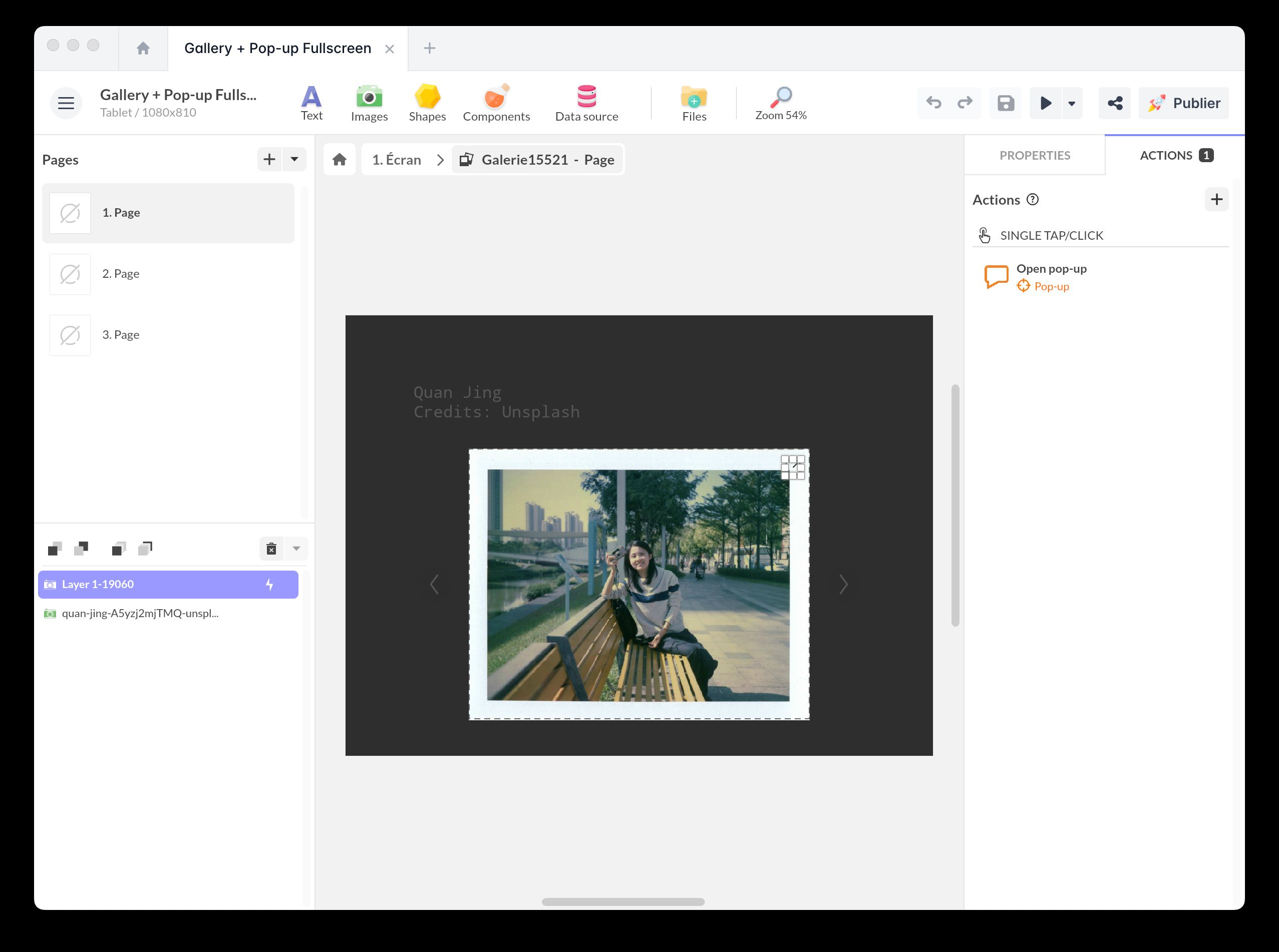
Ouvrir les images de la galerie en plein écran
Si vous souhaitez ouvrir les images en plein écran, utilisez le composant Pop-up.
Placez la zone interactive du composant Pop-up au-dessus de votre image.
Dans cet exemple, une autre galerie est synchronisée à l’intérieur de la pop-up.

Galerie + Pop-up plein écran
Ajoutez ce template en quelques clics à votre compte. Modifiez et personnalisez-le en toute liberté.
→ Ajouter ce template à votre compte