Transitions
Les transitions permettent d’améliorer la fluidité et la lisibilité de l’expérience utilisateur en ajoutant des effets visuels.
Qu’est-ce qu’une transition ?
Une transition est une animation qui s’applique entre deux états. Les transitions sont possibles uniquement si vous utilisez des états, c’est-à-dire des variantes d’un même composant ou écran. Par exemple, si vous avez un bouton qui change de couleur ou un menu qui s’affiche, chaque version correspond à un état différent.
La transition permet alors d’animer le passage d’un état à un autre.
Où trouve-t-on des états ?
Les états sont une fonctionnalité disponible dans plusieurs composants et éléments de PandaSuite :
-
Les écrans : vous pouvez créer plusieurs états dans un même écran, par exemple pour gérer différentes étapes d’une interface
-
Le composant Pop-up : vous pouvez créer des effets d’apparition avec différents états d’un même pop-up
-
Le composant Multi-état : permet de regrouper plusieurs états personnalisés à l’intérieur d’un même conteneur
-
Les avant-plans / arrière-plans : ces zones peuvent aussi comporter plusieurs états
Ajouter une transition
Une fois que vous avez défini vos états, vous pouvez ajouter une transition en modifiant une propriété et en créant une action d’animation.
-
Ajoutez au minimum deux états (état initial et état final) à un composant ou un écran.
-
Dans l’état final, modifiez une propriété de l’objet : sa taille, sa position, son opacité, son masque…
-
Créez une action (clic, survol, glissement…) déclenchant le changement d’état.
-
Dans les options de l’action, activez l’animation : vous pouvez définir une durée (en millisecondes) et un type d’animation (linéaire, accélérée, etc).
Exemples de transitions
Logo sur écran d’accueil
Voici un exemple de transition sur un écran d’accueil - cela donne du dynamisme et de la modernité dès le démarrage de l’application.
- Préparez l’état initial de votre écran : insérez les objets et préparez le design.
- Rendez-vous dans la fenêtre Ecrans et cliquez sur le bouton orange pour créer un état lié.
- Dans cet état lié, changez la disposition des éléments.
- Choisissez le déclencheur de cette transition dans la fenêtre Actions :
- Si la transition se déclenche automatiquement, sélectionnez l’état et le déclencheur Affichage de l’état.
- Si elle est liée à une action utilisateur, sélectionnez l’objet et son événement déclencheur.
- Choisissez l’action : Changer l’état de l’écran > Aller à l’état suivant. Vous pouvez ajouter un délai, une durée, un type d’animation, un intervalle et activer le mode Boucle.
Bouton animé au hover
- Insérez un composant Multi-état
- Préparez l’état initial de votre bouton (fond jaune)
- Cliquez sur le bouton orange pour créer un état lié.
- Dans cet état lié, changez la couleur du bouton (fond orange)
- Sélectionnez le composant et choisissez le déclencheur Survol entrant (hover in).
- Choisissez l’action : Agir sur un composant > Multi-état > Aller à l’état suivant. Vous pouvez ajouter un délai, une durée, un type d’animation, un intervalle et activer le mode Boucle.
Types de transition
Vous pouvez réaliser toutes sortes de transitions grâce à la maîtrise des états.
Apparition (Fade In-Out)
Pour réaliser un effet d’apparition, il faut modifier l’opacité de vos objets. Si vous souhaitez réaliser un fade-in, définissez l’opacité de votre objet à 0% sur l’état initial et à 100% sur l’état lié.

Créer un effet Fade-In pour une animation de logo
Regardez cette vidéo pour en savoir plus sur le sujet et voir des exemples pratiques.
→ Regarder la vidéoDéplacement (Slide)
Pour réaliser un effet de déplacement, il faut déplacer vos objets entre l’état initial et l’état lié. Vous pouvez également les placer hors champ et le combiner avec l’opacité pour accentuer l’effet d’apparition.

Zoom
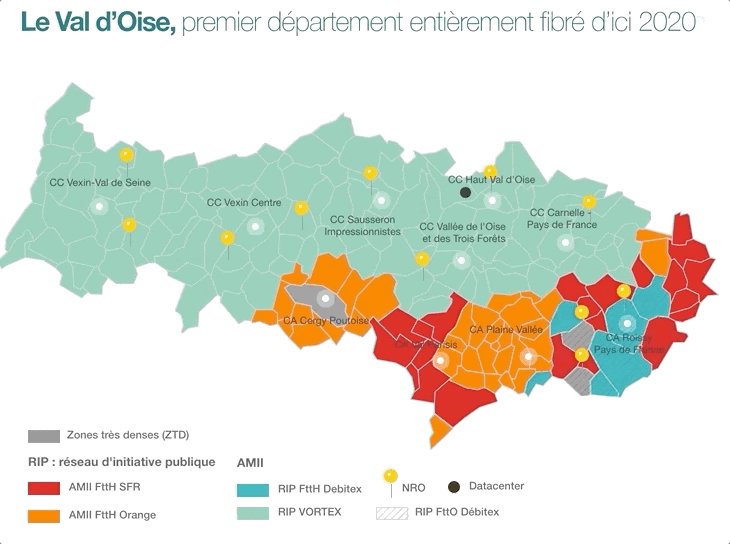
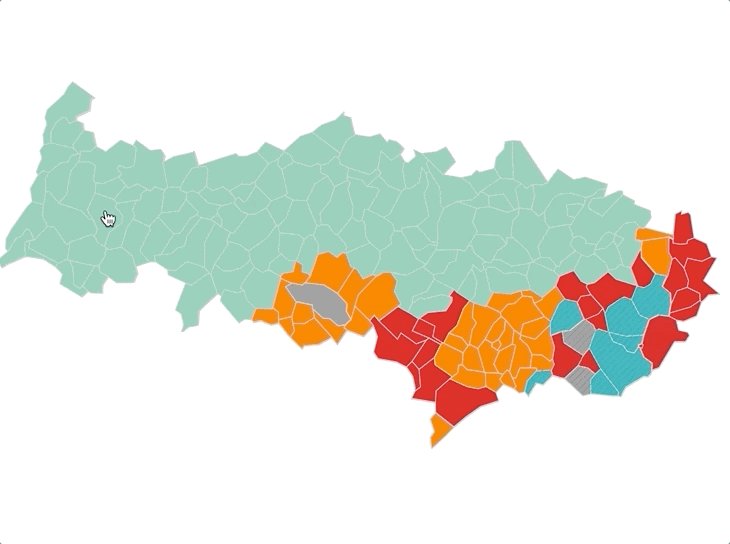
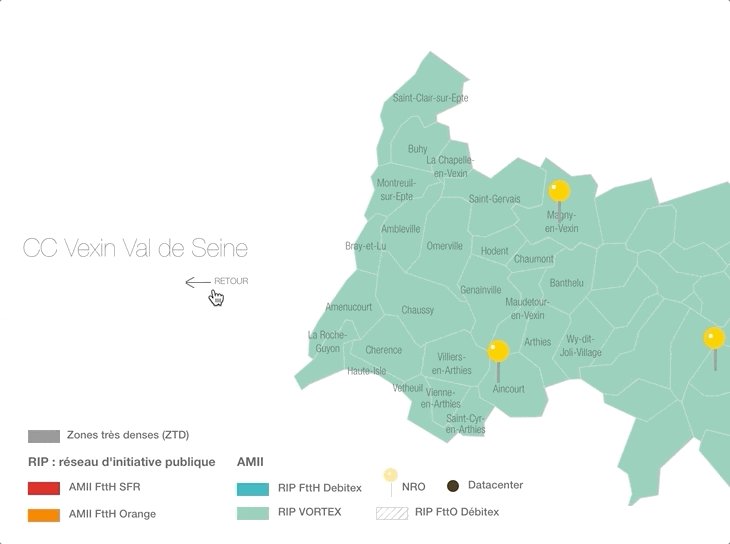
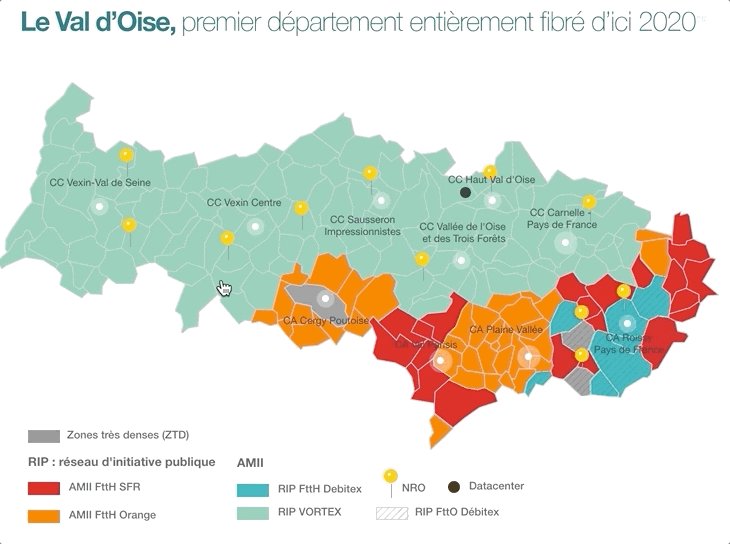
Pour créer un effet de zoom (par exemple pour vos cartes interactives), il faut agrandir l’objet dans l’état lié.
Si vous souhaitez créer plusieurs zones de zoom, il vous faut créer un état lié par zone. Ensuite, placez un composant Zone interactive et créez le lien vers le bon état.

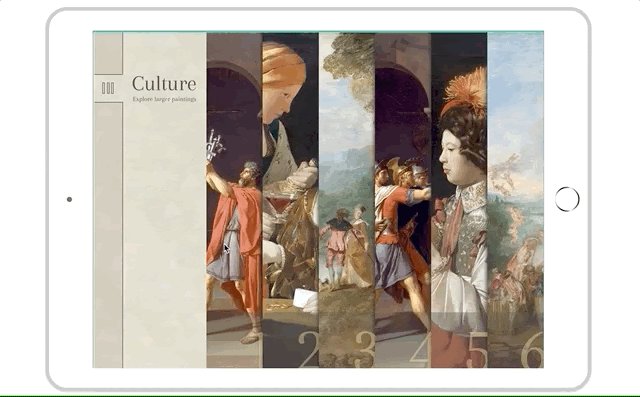
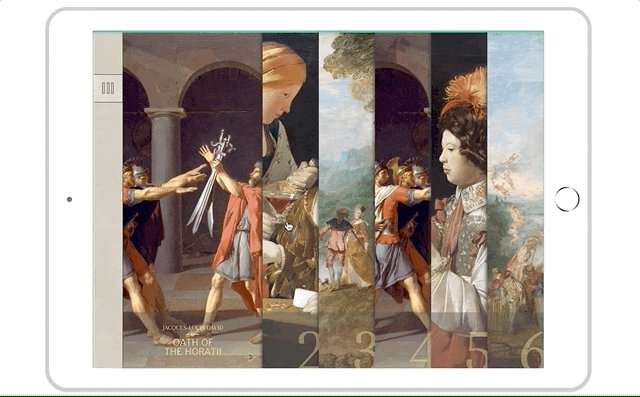
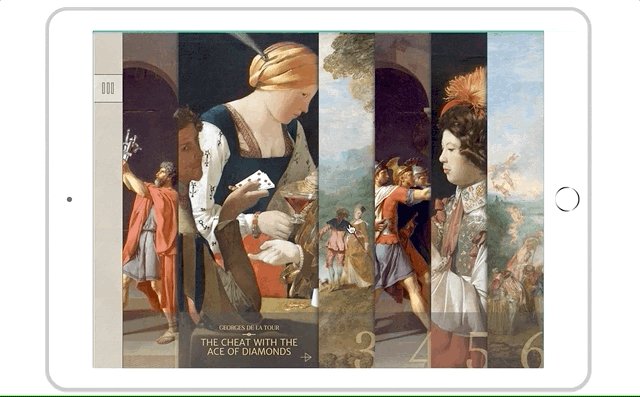
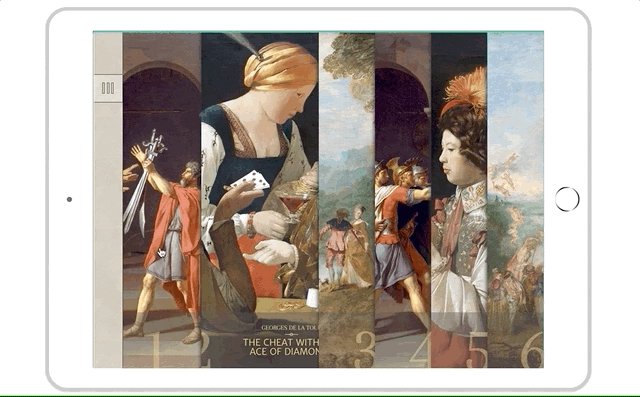
Masque (Crop)
Pour réaliser vos effets de masque et notamment le menu éventail, il faut modifier la taille du masque entre vos états.