Mode veille pour borne tactile
Découvrez comment créer un écran de veille pour votre borne tactile avec le composant Minuteur en mode Inactivité et la redirection vers un écran d’accueil dynamique.
Conception de l’écran de veille
L’écran de veille doit être à la fois attractif et informatif. Voici quelques éléments que vous pouvez y inclure :
- Call-to-Action (CTA) : incitez les utilisateurs à interagir avec la borne grâce à un message clair et engageant, comme “Touchez pour commencer” ou “Découvrez notre collection”.
- Animations : des animations captivantes peuvent attirer l’œil et susciter l’intérêt. Utilisez des animations subtiles pour ne pas surcharger l’écran.
- Informations ou promotions : profitez de cet écran pour mettre en avant des informations importantes ou des promotions en cours.
Nous vous recommandons de créer cet écran de veille dans un nouvel écran.
Utilisation du composant Minuteur en mode Inactivité
Maintenant que votre écran de veille est prêt, intégrez le composant Minuteur et configurez-le pour qu’il mesure l’inactivité.
Utilisez les événements et actions pour définir ce qui se passe après le délai d’inactivité : redirection vers l’écran de veille.
- Ajoutez le composant Minuteur au niveau de votre Projet.
- Choisissez le mode Inactivité.
- Définissez sa Durée qui correspond au temps après lequel l’écran de veille doit se déclencher et activez la Lecture automatique pour qu’il se lance automatiquement la première fois.
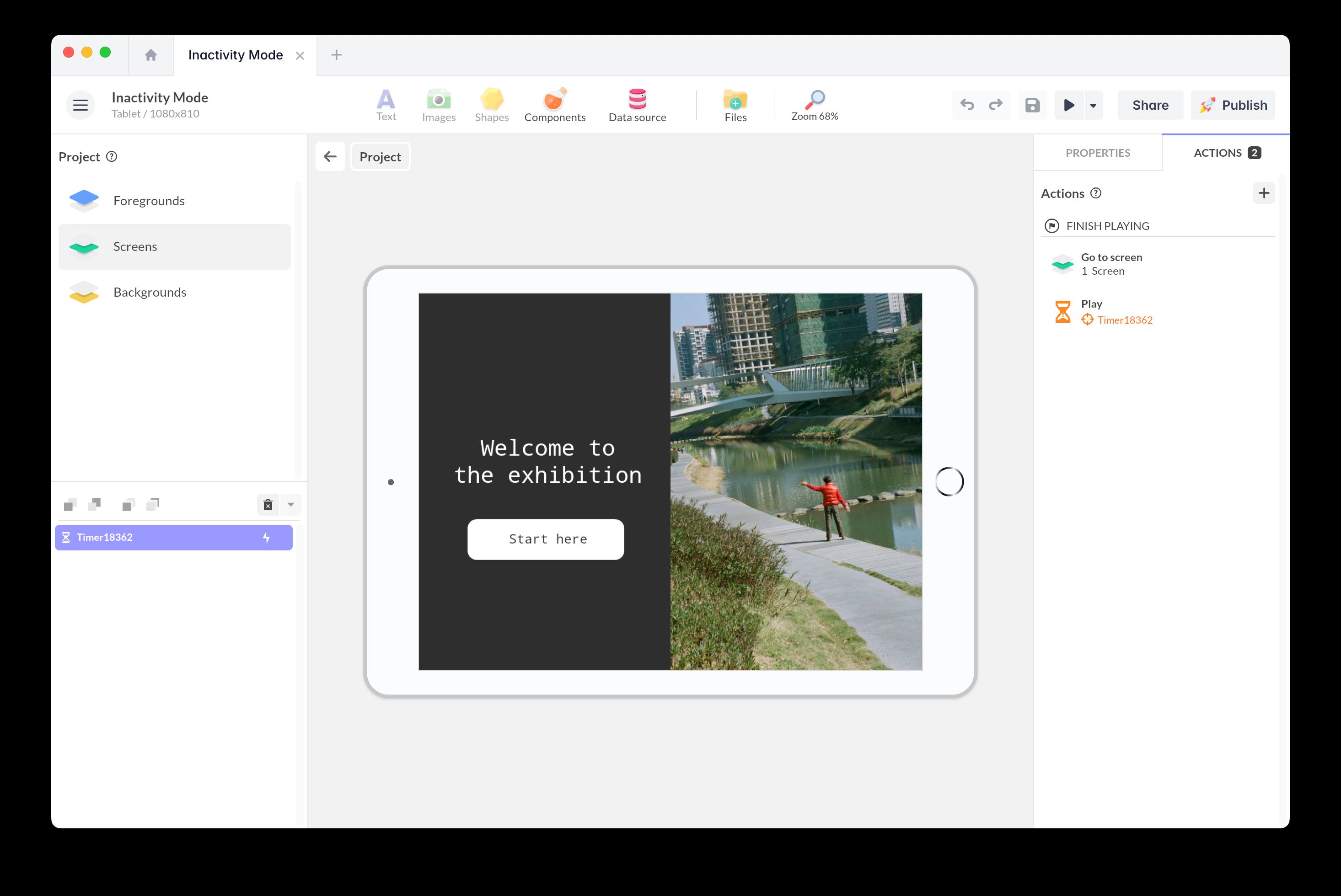
- Ajoutez une action : sélectionnez le Minuteur et le déclencheur Fin de lecture.
- Choisissez l’action pour rediriger l’utilisateur vers l’écran de veille une fois le délai d’inactivité atteint.
- Ajoutez une autre action qui relance le minuteur.
💡 Attention à ne pas activer le mode Boucle : si celui-ci est activé le déclencheur Fin de lecture ne se lancera jamais.

Mode inactivité
Ajoutez ce template en quelques clics à votre compte. Modifiez et personnalisez-le en toute liberté.
→ Ajouter ce template à votre compte